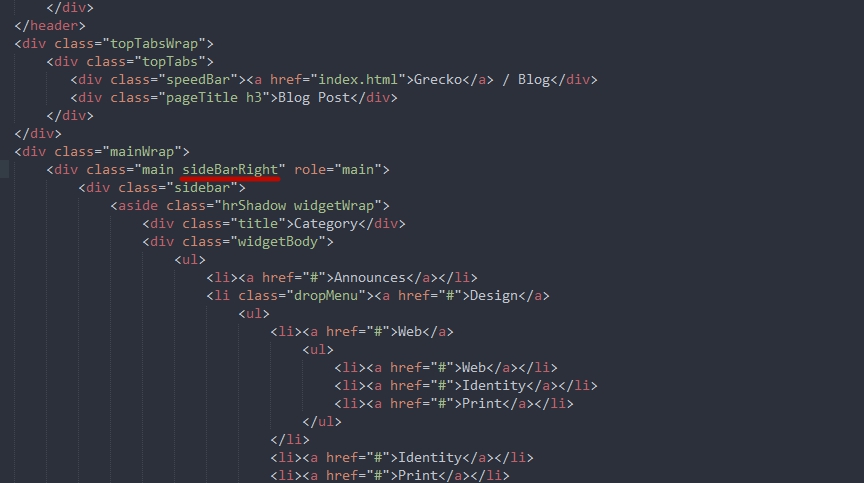
HTML Structure
Body style
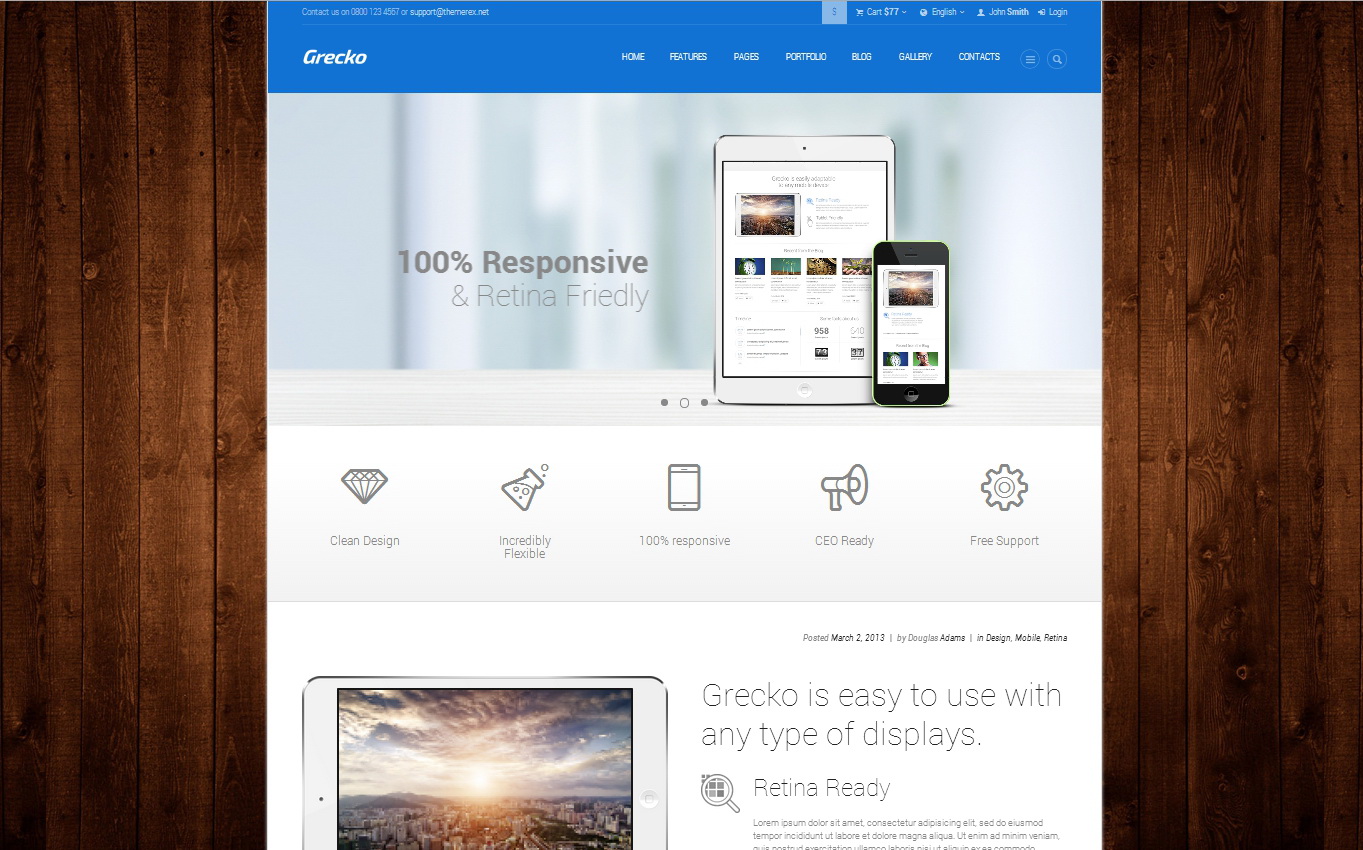
The Layout supports two display types:
1- WideTakes over the entire browser area.

Fixes contents and gives an option to fill the background with an image or pattern.

To change the layout, basic class "body" is required.
<body class="wide"> content </body> or <body class="boxed"> content </body>
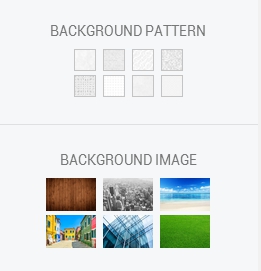
Backgrounds & Pattern
Classes for change of a background or a pattern.
IMPORTANT: these classes work only with the layout mode BOXED.

<body class="bgImage_1"> ... </body> <body class="bgImage_2"> ... </body> <body class="bgImage_3"> ... </body> <body class="bgImage_4"> ... </body> <body class="bgImage_5"> ... </body> <body class="bgImage_6"> ... </body> <body class="bgImage_7"> ... </body> <body class="bgImage_8"> ... </body> <body class="bgPattern_1"> ... </body> <body class="bgPattern_2"> ... </body> <body class="bgPattern_3"> ... </body> <body class="bgPattern_4"> ... </body> <body class="bgPattern_5"> ... </body> <body class="bgPattern_6"> ... </body>
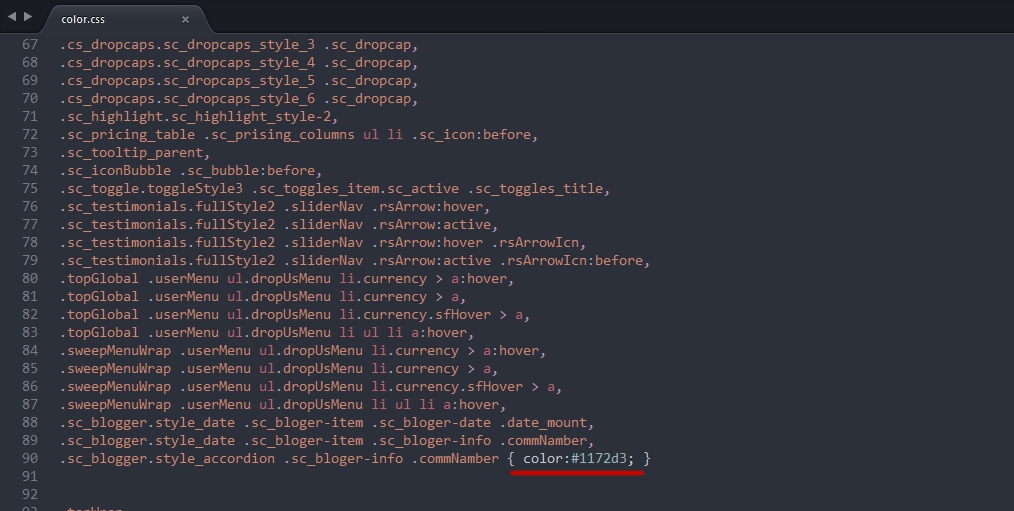
Color settings
To set the basic color, you need to use CSS file color.css that is included into the style cataloug /style/color.css
Default color = #1172d3

Blog & Page
Blog
Blog stream page is created due to the following code. To build the blog stream page, you should use shortcodes. More detailed info you will finde here

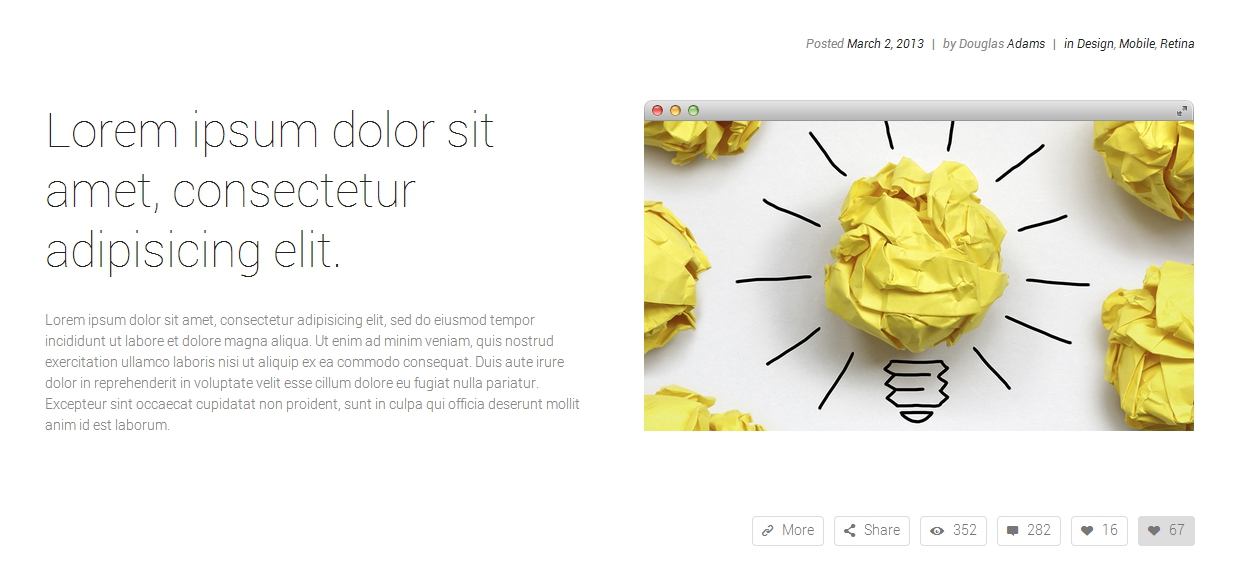
Blog item

An item's blog is created due to shortcodes
Using shortcodes and replacing main blocks, you can create different forms of an item, such as video or audio post.
<section class="post postCenter hrShadow"> <article> <div class="infoPost">Posted <a href="#">March 2, 2013</a>
<span class="separator">|</span> by Douglas <a href="#">Adams</a>
<span class="separator">|</span> <a href="#">in Design</a>, <a href="#"
>Mobile</a>, <a href="#">Retina</a></div> <h1>Unique Blog Style!</h1> <div class="thumb"><img src="images_post/hello.jpg" alt=""></div> <p>content.</p> </article> <div class="postSharing"> <ul> <li class="squareButton ico more"><a href="#" title="More">More</a></li> <li class="squareButton ico share"><a title="Share" class="shareDrop">Share</a> <ul class="shareDrop" style="display: none;"> <li class="twitter"><a href="#" title="Share - Twitter"><span class="icon"></span>Twitter</a></li> <li class="facebook"><a href="#" title="Share - Facebook"><span class="icon"></span>Facebook</a></li> <li class="pinterest"><a href="#" title="Share - Pinterest"><span class="icon"></span>Pinterest</a></li> </ul> </li> <li class="squareButton ico view"><a href="#" title="View - 351">352</a></li> <li class="squareButton ico comm"><a href="#" title="Comments - 282">282</a></li> <li class="squareButton ico like"><a href="#" title="Like - 67"><span class="likePost">16</span></a></li> <li class="squareButton ico likeActive"><a href="#" title="Dislike"><span class="likePost">67</span></a></li> </ul> </div> </section>
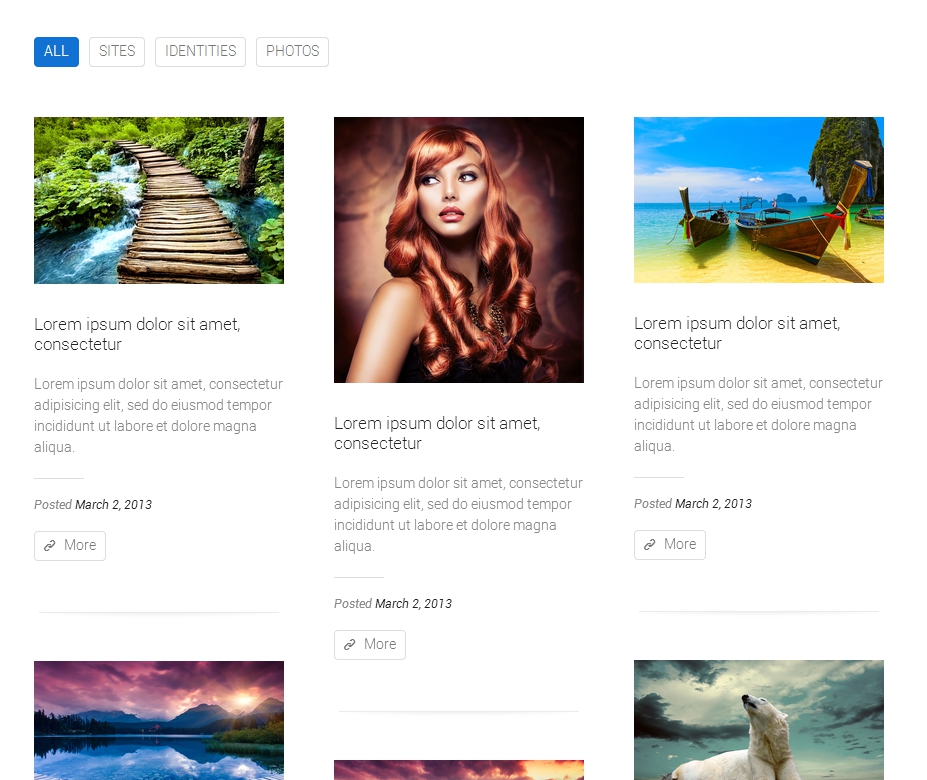
Portfolio
Columns - number of columns is set up using classes with the indication of number of columns
- columns 2- class="folio2col"
- columns 3- class="folio3col"
- columns 4- class="folio4col"

Фильтры - this option creates a block with links. This block will filter the portfolio by the filters set up. The filters should be set in the data parameter "data-filte", that must contain a period in the beginning.
<div class="isotopeFiltr"> <ul> <li class="squareButton active"><a href="#" data-filter="*">All</a></li> <li class="squareButton"><a href="#" data-filter=".sites">Sites</a></li> <li class="squareButton"><a href="#" data-filter=".identities">Identities</a></li> <li class="squareButton"><a href="#" data-filter=".photos">Photos</a></li> </ul> </div>
Portfolio wrap
<section class="portfolio folio3col isotope"> item portfolio </section>
Portfolio item

<article class="isotopeElement identities"> <div class="hoverdirShow"> <div class="thumb"><a href="#"><img src="images_post/portfolio1x1_1.jpg" alt=""></a></div> <div class="folioShowBlock"> <div class="folioContentAfter"> <h4>Lorem ipsum dolor sit amet</h4> <p>Lorem ipsum dolor sit amet.</p> <div class="masonryInfo">Posted <a href="#">March 2, 2013</a> <span class="separator">
|</span> <a href="#">Mobile</a>, <a href="#">Retina</a></div> <div class="masonryMore squareButton ico more"><a href="#">More</a></div> </div> </div> </div> </article>
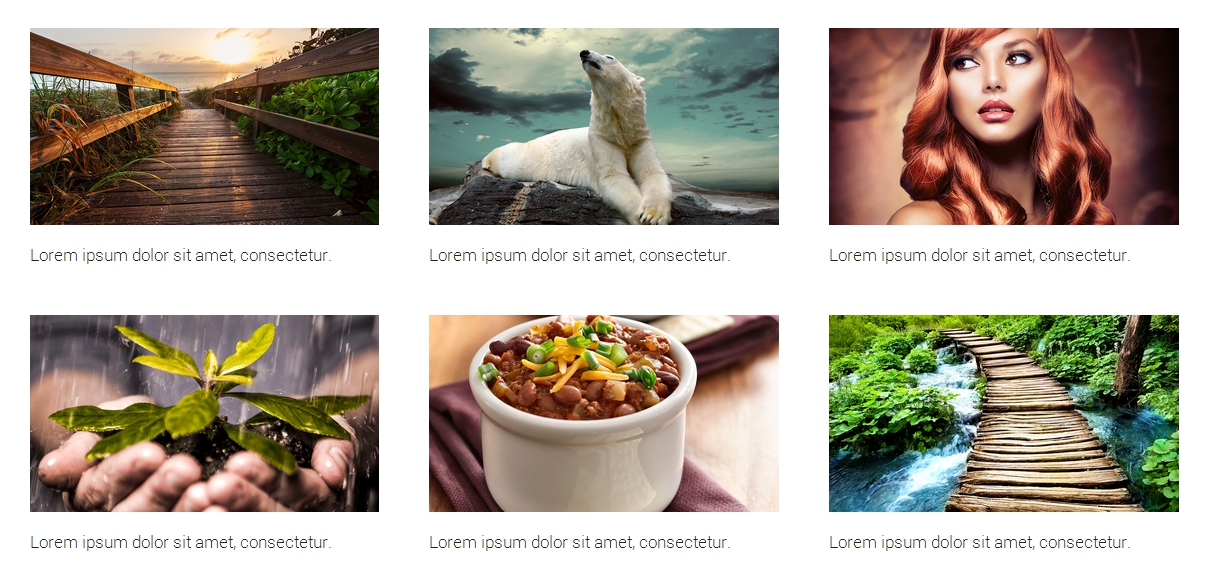
Gallery
Columns - number of columns is set up by the class of the shortcode "Columns" that supports all columns from this shortcode.
The gallery supports image description

<div class="galleryWrap"> <section class="gallery"> <div class="columnsWrap"> <div class="columns1_3"> <article class="galleryPic"> <div class="thumb hoverIncrease"><img src="images_post/portfolio16x9_1.jpg" alt=""><span
class="hoverShadow"></span><span class="hoverIcon"></span></div> <h4>Lorem ipsum dolor sit amet, consectetur.</h4> </article> </div> ... <div class="columns1_3"> <article class="galleryPic"> <div class="thumb hoverIncrease"><img src="images_post/portfolio16x9_12.jpg" alt=""><span
class="hoverShadow"></span><span class="hoverIcon"></span></div> <h4>Lorem ipsum dolor sit amet, consectetur.</h4> </article> </div> </div> </section> </div>
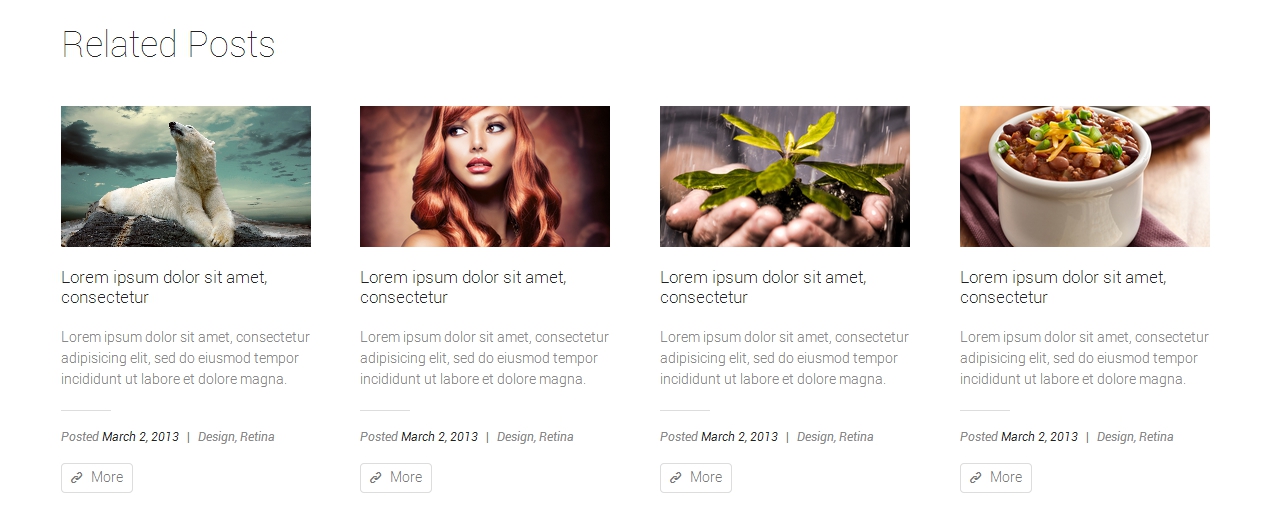
Related post
This block put similar news together
The number for the posts being put out is set by classes of columns describd in the shortcode "Columns"

<section class="relatedWrap hrShadow"> <h2>Related Posts</h2> <div class="relatedPostWrap"> <div class="columnsWrap"> <article class="columns1_4"> <div class="thumb hoverIncrease"><img src="images_post/portfolio16x9_2.jpg"
alt=""><span class="hoverShadow"></span><span
class="hoverIcon"></span></div> <h4>Lorem ipsum dolor sit amet, consectetur</h4> <p>Lorem ipsum dolor sit amet.</p> <div class="relatedInfo">Posted <a href="#">March 2, 2013</a>
<span class="separator">|</span> <span class="infoTags"><a href="#">Design</a>,
<a href="#">Retina</a></span></div> <div class="relatedMore"> <ul> <li class="squareButton ico more"><a href="#">More</a></li> </ul> </div> </article> ... </div> </div> </section>
Masonry

This style builds columns of items of different height. The height is set automatically based on the quantity of the contents you have.
Columns - number of columns is set up using classes with the indication of number of columns.
- columns 2- class="folio2col"
- columns 3- class="folio3col"
- columns 4- class="folio4col"
Masonry item
<article class="columns1_4"> <div class="thumb hoverIncrease"><img src="images_post/portfolio16x9_2.jpg"
alt=""><span class="hoverShadow"></span><span class="hoverIcon"></span></div> <h4>Lorem ipsum dolor sit amet, consectetur</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p> <div class="relatedInfo">Posted <a href="#">March 2, 2013</a> <span
class="separator">|</span> <span class="infoTags"><a href="#">Design</a>,
<a href="#">Retina</a></span></div> <div class="relatedMore"> <ul> <li class="squareButton ico more"><a href="#">More</a></li> </ul> </div> </article>
Page 404

These pages are used as a resource that cannot be available in the future which, however, does not quarantee the availability of previous contents.
The page consists of the following shortcodes:
- Emailer Form
Under Construction

This page is used for the countdown when the website is unavailable, or some resource/page is going to be open in the future.
The page consists of the following shortcodes:
- Countdown
- Emailer
Contact
Contact page
In this section you can set up the contacts page:

You can set the email adress of the adressee in the file...include/sendmail.php line 11
$contact_email = 'your_mail@mail.com';
Widgets
Widgets are placed in the left or right sidebar, as well as in footer.

Flickr photos
ThemeREX - Flickr photos

<aside id="flicker" class="widgetWrap"> <div class="title">Flicker pictures</div> <div class="widgetBody flickerBlock"> <a href="#"><img src="images_post/portfolio1x1_1.jpg" alt=""></a> <a href="#"><img src="images_post/portfolio1x1_2.jpg" alt=""></a> <a href="#"><img src="images_post/portfolio1x1_3.jpg" alt=""></a> <a href="#"><img src="images_post/portfolio1x1_4.jpg" alt=""></a> <a href="#"><img src="images_post/portfolio1x1_5.jpg" alt=""></a> <a href="#"><img src="images_post/portfolio1x1_6.jpg" alt=""></a> <a href="#"><img src="images_post/portfolio1x1_7.jpg" alt=""></a> </div> </aside><!-- /#tabPopular -->
Recent post
ThemeREX - Recent post

<aside id="recent" class="widgetWrap"> <div class="title">Recent Posts</div> <div class="widgetBody recentBlock"> <article> <div class="thumb"><img src="images_post/relat1.jpg" alt=""></div> <h5><a href="#">Incredibly flexible layout.</a></h5> <div class="popularInfo"> <div class="date">Posted <a href="#">March 2, 2013</a></div> <div class="comm"><a href="#" class="ico">345</a></div> </div> </article> <article> <div class="thumb"><img src="images_post/relat2.jpg" alt=""></div> <h5><a href="#">Lorem ipsum dolor sit amet, consectetur.</a></h5> <div class="popularInfo"> <div class="date">Posted <a href="#">March 2, 2013</a></div> <div class="comm"><a href="#" class="ico">345</a></div> </div> </article> <article> <div class="thumb"><img src="images_post/relat3.jpg" alt=""></div> <h5><a href="#">Grecko is easily adaptable to any mobile device.</a></h5> <div class="popularInfo"> <div class="date">Posted <a href="#">March 2, 2013</a></div> <div class="comm"><a href="#" class="ico">345</a></div> </div> </article> </div> </aside>
Popular
ThemeREX - Popular

<aside id="popular" class="widgetWrap"> <div class="title">Popular</div> <div class="poluparFiltr"> <ul> <li class="squareButtonlite active"><a href="#">Views</a></li> <li class="squareButtonlite"><a href="#">Comments</a></li> <li class="squareButtonlite"><a href="#">Likes</a></li> </ul> </div> <div class="widgetBody popularBlock"> <article> <h4><a href="#">Incredibly flexible layout.</a></h4> <div class="popularInfo"> <div class="date">Posted <a href="#">March 2, 2013</a></div> <div class="comm"><a href="#" class="ico">345</a></div> </div> </article> <article> <h4><a href="#">Grecko is easily adaptable to any mobile device.</a></h4> <div class="popularInfo"> <div class="date">Posted <a href="#">March 2, 2013</a></div> <div class="comm"><a href="#" class="ico">345</a></div> </div> </article> <article> <h4><a href="#">Lorem ipsum dolor sit amet, consectetur adipisicing elit.</a></h4> <div class="popularInfo"> <div class="date">Posted <a href="#">March 2, 2013</a></div> <div class="comm"><a href="#" class="ico">345</a></div> </div> </article> </div> </aside>
Category

<aside class="widgetWrap"> <div class="title">Category</div> <div class="widgetBody"> <ul> <li><a href="#">Announces</a></li> <li class="dropMenu"><a href="#">Design</a> <ul style=""> <li><a href="#">Web</a> <ul> <li><a href="#">Web</a></li> <li><a href="#">Identity</a></li> <li><a href="#">Print</a></li> </ul> </li> <li><a href="#">Identity</a></li> <li><a href="#">Print</a></li> </ul> </li> <li class="dropMenu"><a href="#">Development</a> <ul style=""> <li><a href="#">Web</a></li> <li><a href="#">Identity</a></li> <li><a href="#">Print</a></li> </ul> </li> <li><a href="#">Gallery</a></li> <li><a href="#">Media</a></li> <li><a href="#">Music</a></li> <li><a href="#">Print</a></li> <li><a href="#">SEO</a></li> <li><a href="#">Sound</a></li> <li><a href="#">Webdesign</a></li> <li><a href="#">Wordpress</a></li> </ul> </div> </aside>
Calendar

<aside class="widgetWrap"> <div class="title">Calendar</div> <div class="widgetBody"> <table class="cmsCalendar"> <thead> <tr> <th class="left"> <div class="roundButton left"><a href="#"></a></div> </th> <th colspan="5">October <span>2013</span></th> <th class="right"> <div class="roundButton right"><a href="#"></a></div> </th> </tr> <tr> <th title="Sunday">S</th> <th title="Monday">M</th> <th title="Tuesday">T</th> <th title="Wednesday">W</th> <th title="Thursday">T</th> <th title="Friday">F</th> <th title="Saturday">S</th> </tr> </thead> <tbody> <tr> <td colspan="1" class="pad"> </td> <td>1</td> <td>2</td> <td>3</td> <td>4</td> <td>5</td> <td>6</td> </tr> <tr> <td>7</td> <td>8</td> <td>9</td> <td>10</td> <td>11</td> <td><a href="#">12</a></td> <td><a href="#">13</a></td> </tr> <tr> <td>14</td> <td class="today"><a href="#">15</a></td> <td>16</td> <td>17</td> <td>18</td> <td>19</td> <td>20</td> </tr> <tr> <td>21</td> <td>22</td> <td>23</td> <td>24</td> <td>25</td> <td>26</td> <td>27</td> </tr> <tr> <td>28</td> <td>29</td> <td>30</td> <td>31</td> <td class="pad" colspan="3"> </td> </tr> </tbody> </table> </div> </aside>
Arhive

<aside class="widgetWrap"> <div class="title">Arhive</div> <div class="widgetBody"> <ul> <li><a href="#">April <span>2013</span></a> (3)</li> <li><a href="#">May <span>2013</span></a> (3)</li> <li><a href="#">June <span>2013</span></a> (3)</li> <li><a href="#">July <span>2013</span></a> (3)</li> <li><a href="#">August <span>2013</span></a> (3)</li> <li><a href="#">September <span>2013</span></a> (3)</li> <li><a href="#">October <span>2013</span></a> (3)</li> </ul> </div> </aside>
Video block

<aside id="videoPlay" class="widgetWrap"> <div class="footLogo"><a href="/index.php"><img src="images/logo_footer.png" alt=""></a></div> <div class="widgetBody videoPlayBlock"> <div class="vPlayer"> <div class="videoFrame videoPlay" data-frame="http://www.youtube.com/embed/636Dp8eHWnM"> <img src="images_post/portfolio16x9_13.jpg" alt=""> </div> </div> </div> </div><!-- /#videoPlay --> <div class="contactInfo"> <div class="fContact address">378 Main Street London England</div> <div class="fContact mail">info@themerex.net</div> <div class="fContact phone">+1 (44) 123-45-67</div> </aside>
Tags

<aside class="widgetWrap widget_tag_cloud"> <div class="title widget_title theme_title">Tags</div> <div class="tagcloud"> <a href="#" title="">accessories</a> <a href="#" title="">actions</a> <a href="#" title="">games</a> <a href="#" title="">iron man</a> <a href="#" title="">man of steel</a> <a href="#" title="">media</a> <a href="#" title="">mobile</a> <a href="#" title="">movies</a> <a href="#" title="">music</a> <a href="#" title="">phones</a> <a href="#" title="">quotes</a> <a href="#" title="">Technics</a> </div> </aside>
Shortcode
Shortcodes are used to build dynamic blocks that help to create different layouts.
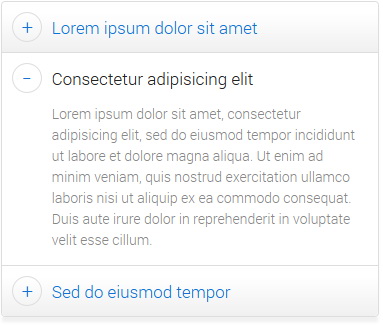
Accordion
Blocks of the accordion type. Only one of the blocks is available for view.
Parameters:
- style - class="accordionStyle1 | accordionStyle2 "
- shadow - class="boxShadow "
Examples style 1 + shadow:

<div class="sc_accordion accordionStyle1 boxShadow"> <div class="sc_accordion_item">
<h4 class="sc_accordion_title">Lorem ipsum dolor sit amet</h4> <div class="sc_accordion_content">Lorem ipsum dolor sit amet.</div> </div> <div class="sc_accordion_item"> <h4 class="sc_accordion_title">Consectetur adipisicing elit</h4> <div class="sc_accordion_content">Lorem ipsum dolor sit amet.</div> </div> <div class="sc_accordion_item"> <h4 class="sc_accordion_title">Sed do eiusmod tempor</h4> <div class="sc_accordion_content">Lorem ipsum dolor sit amet.</div> </div> </div>
Example style 2

<div class="sc_accordion accordionStyle2"> <div class="sc_accordion_item">
<h4 class="sc_accordion_title">Lorem ipsum dolor sit amet</h4> <div class="sc_accordion_content">Lorem ipsum dolor sit amet.</div> </div> <div class="sc_accordion_item"> <h4 class="sc_accordion_title">Consectetur adipisicing elit</h4> <div class="sc_accordion_content">Lorem ipsum dolor sit amet.</div> </div> <div class="sc_accordion_item"> <h4 class="sc_accordion_title">Sed do eiusmod tempor</h4> <div class="sc_accordion_content">Lorem ipsum dolor sit amet.</div> </div> </div>
Accordion title & item
Classes for building accordions
Parameters:
- wrap item - class="sc_accordion_item"
- title - class="sc_accordion_title"
- content - class="sc_accordion_content ".
Toggles
Blocks of the toggle type. For expanding, any of the toggle blocks is available.
Parameters:
- style - class="toggleStyle1 | toggleStyle3 | accordionStyle3"
- shadow - class="boxShadow "
Examples style 1 + shadow:

<div class="sc_toggle toggleStyle1 boxShadow"> <div class="sc_toggles_item"> <h4 class="sc_toggles_title">Lorem ipsum dolor sit amet</h4> <div class="sc_toggles_content">Lorem ipsum dolor sit amet.</div> </div> <div class="sc_toggles_item"> <h4 class="sc_toggles_title">Consectetur adipisicing elit</h4> <div class="sc_toggles_content">Lorem ipsum dolor sit amet.</div> </div> <div class="sc_toggles_item"> <h4 class="sc_toggles_title">Sed do eiusmod tempor</h4> <div class="sc_toggles_content">Lorem ipsum dolor sit amet.</div> </div>
Example style 2

<div class="sc_toggle toggleStyle2"> <div class="sc_toggles_item"> <h4 class="sc_toggles_title">Lorem ipsum dolor sit amet</h4> <div class="sc_toggles_content">Lorem ipsum dolor sit amet.</div> </div> <div class="sc_toggles_item"> <h4 class="sc_toggles_title">Consectetur adipisicing elit</h4> <div class="sc_toggles_content">Lorem ipsum dolor sit amet.</div> </div> <div class="sc_toggles_item"> <h4 class="sc_toggles_title">Sed do eiusmod tempor</h4> <div class="sc_toggles_content">Lorem ipsum dolor sit amet.</div> </div>
Example style 3 + shadow

<div class="sc_toggle toggleStyle3 boxShadow"> <div class="sc_toggles_item"> <h4 class="sc_toggles_title">Lorem ipsum dolor sit amet</h4> <div class="sc_toggles_content">Lorem ipsum dolor sit amet.</div> </div> <div class="sc_toggles_item"> <h4 class="sc_toggles_title">Consectetur adipisicing elit</h4> <div class="sc_toggles_content">Lorem ipsum dolor sit amet.</div> </div> <div class="sc_toggles_item"> <h4 class="sc_toggles_title">Sed do eiusmod tempor</h4> <div class="sc_toggles_content">Lorem ipsum dolor sit amet.</div> </div>
Toggle title & item
Classes for building toogles
Parameters:
- wrap item - class="sc_toggles_item"
- title - class="sc_toggles_title"
- content - class="sc_toggles_content ".
Audio
It builds audio player. To create the player, mp3 song must be previously added on your server.
Parameters:
- url - link to the file, should be set in parameter src=" ... "
Examples audio:

<div class="sc_audio"><audio src="link for URL" style="width:100%; height:50px;"/></audio></div>
BR
Cleanup after the blocks 'float left' and 'right'.
Parameters:
- clear class - clr
class="clr"
Columns
Creates columns in the text
Parameters:
- count columns - sets the required size of the column, e.g. (class="columns1_4")
Examples :
For similar columns you 'll need a class equal to the number of columns.

- class="sc_columns_1"
- class="sc_columns_2"
- class="sc_columns_3"
- class="sc_columns_4"
- class="sc_columns_5"
<div class="columnsWrap"> <div class="columns1_3"> content </div> <div class="columns1_3"> content </div> <div class="columns1_3"> content </div> </div>
To combine columns, you should use the already existing classes.

- class="columns2_3"
- class="columns2_4"
- class="columns3_4"
- class="columns2_5"
- class="columns3_5"
- class="columns4_5"
<div class="columnsWrap"> <div class="columns2_3"> content </div> <div class="columns1_3"> content </div> </div>
Countdown
Creates a block for the countdown - how much time is left until a date (time) in the future.
Parameters:
- time - Data parameter that sets time
Examples:

<div class="flipClock" time="12,31,2013"></div>
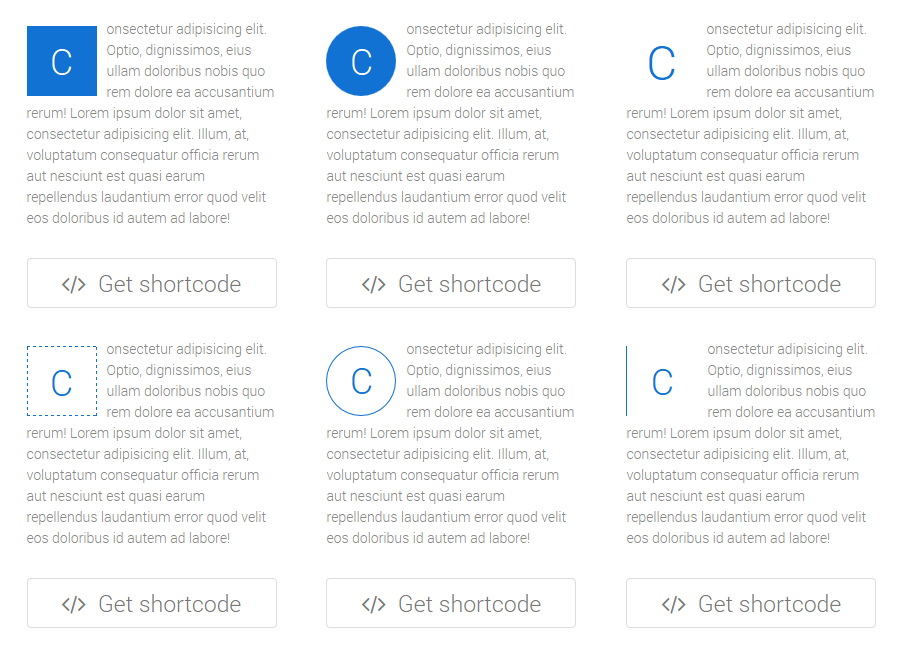
Dropcaps
Used to create a dropcaps effect - first letter in the paragraph.
Parameters:
- style - sets style for dropcaps. There are 6 styles available.

Examples style 1:
<div class="cs_dropcaps sc_dropcaps_style_1"> <p><span class="sc_dropcap">C</span>onsectetur adipisicing elit. Optio, dignissimos! </p> </div>
Examples style 2:
<div class="cs_dropcaps sc_dropcaps_style_2"> <p><span class="sc_dropcap">C</span>onsectetur adipisicing elit. Optio, dignissimos! </p> </div>
Examples style 3:
<div class="cs_dropcaps sc_dropcaps_style_3"> <p><span class="sc_dropcap">C</span>onsectetur adipisicing elit. Optio, dignissimos! </p> </div>
Examples style 4:
<div class="cs_dropcaps sc_dropcaps_style_4"> <p><span class="sc_dropcap">C</span>onsectetur adipisicing elit. Optio, dignissimos! </p> </div>
Examples style 5:
<div class="cs_dropcaps sc_dropcaps_style_5"> <p><span class="sc_dropcap">C</span>onsectetur adipisicing elit. Optio, dignissimos! </p> </div>
Examples style 6:
<div class="cs_dropcaps sc_dropcaps_style_6"> <p><span class="sc_dropcap">C</span>onsectetur adipisicing elit. Optio, dignissimos! </p> </div>
Emailer
Email form for subscription. The block is used ro create subscription forms.
Examples closed form:


<div class="inputSubmitAnimatiot radCircle"> <input type="text" class="sInput" name="" value="" placeholder="Please, enter you email address."> <a href="#" class="seachButIco aIco mail" title="Submit"></a> </div>
Googlemap
Displays Google map at the address you specified
Parameters:
- address - Assigsn address for the map as a text
- latlng - Sets address with longitute and Latitude
- zoom - Number defines map zoom. The larger the number the bigger the zoom from 1 to 20)
- style - Sets the map style. The following styles are available: default|simple|greyscale|greyscale2|style1|style2|style3
Examples:
<div id="sc_googlemap_footer" class="sc_googlemap" data-adress="San Francisco, CA 94102, US"
data-latlng="" data-zoom="13" data-style="style1"></div>
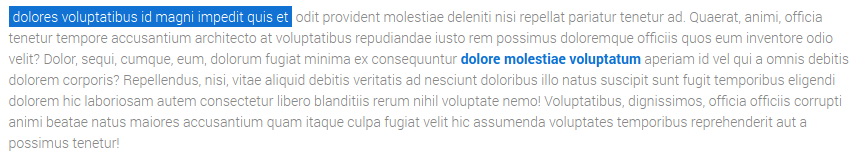
Highlight
Used to highlight the text with color / background.
Parameters:
- style - sets on of the two Highlight styles.
Examples style 1:

<p>Lorem ipsum dolor sit amet, consectetur
<span class="sc_highlight sc_highlight_style-1">adipisicing elit</span>.
Exercitationem, odio, possimus.</p>
Examples style 2:
<p>Lorem ipsum dolor sit amet, consectetur
<span class="sc_highlight sc_highlight_style-2">adipisicing elit</span>.
Exercitationem, odio, possimus.</p>
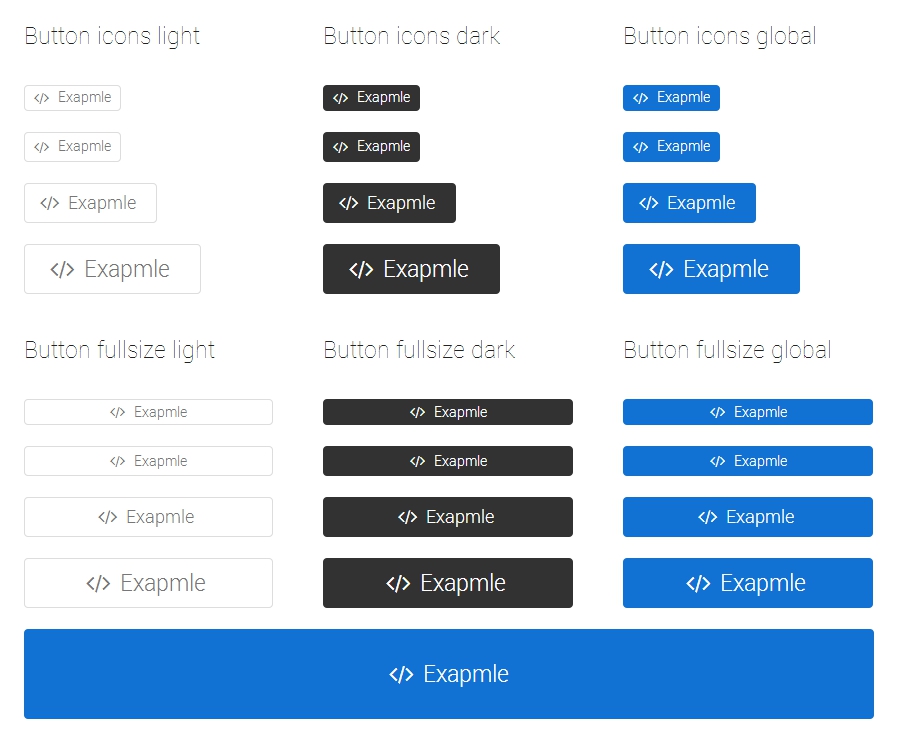
Icon
Builds font icons using the built-in icon library 'fontello'.
Parameters:
- icon - The class rendering the icon name from the fontello library.
- style - Sets one of three icon styles: without an outline, round and square class=" sc_iconBubble | sc_bubbleBackground ")
- align - Icon's alignment. It can take one of the values(class=" sc_bubbleLeft | sc_bubbleКшпре ")
Examples:
<div class="sc_bubble sc_circle sc_bubbleBackground sc_bubbleLeft icon-diamond"></div> <div class="sc_bubble sc_bubbleBackground sc_bubbleLeft icon-beaker"></div> <div class="sc_bubble sc_bubbleLeft icon-tools"></div>
Image
The block builds images, with a tip below the image.
Parameters:
- src or url - URL of the image
- align - The class assugns direction for the image (class="sc_alignleft | sc_alignRight sc_alignCenter ")
- description - Tip for the image
Examples:

<figure class="srcPostImg"> <img src=" IMAGES URL" alt=""> <figcaption>This is description</figcaption> </figure>
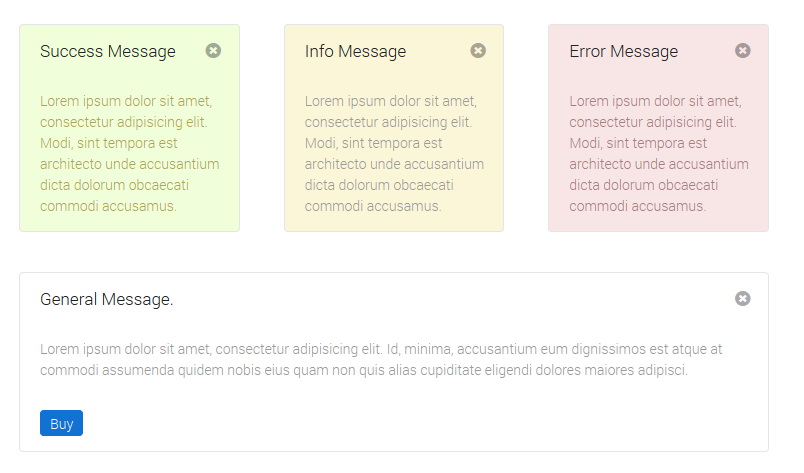
Infobox
Creates different types of infoblocks.
Parameters:
- style - sets the infobocks style (class=" sc_infobox_style_regular | sc_infobox_style_success | sc_infobox_style_info | sc_infobox_style_error ") .
- closeable - creates a function for infobocks closure.

Examples regular
<div class="sc_infobox sc_infobox_style_regular"> <b>Success Message.</b> <p>Lorem ipsum dolor sit amet.</p> </div>
Examples info
<div class="sc_infobox sc_infobox_style_info"> <b>Success Message.</b> <p>Lorem ipsum dolor sit amet.</p> </div>
Examples success
<div class="sc_infobox sc_infobox_style_success"> <b>Success Message.</b> <p>Lorem ipsum dolor sit amet.</p> </div>
Examples error
<div class="sc_infobox sc_infobox_style_error "> <b>Success Message.</b> <p>Lorem ipsum dolor sit amet.</p> </div>
Examples closeable
<div class="sc_infobox sc_infobox_style_info sc_infobox_closeable"> <b>Success Message.</b> <p>Lorem ipsum dolor sit amet.</p> </div>
Line
Builds lines for different styles/p>
Parameters:
- style - The class sets up the line style:
- sc_line_style_solid
- sc_line_style_dashed
- sc_line_style_dotted
- sc_line_style_double
- sc_line_style_shadow
Examples:

<div class="sc_line sc_line_style_solid"></div> <div class="sc_line sc_line_style_dashed"></div> <div class="sc_line sc_line_style_dotted"></div> <div class="sc_line sc_line_style_double"></div> <div class="sc_line sc_line_style_shadow"></div>
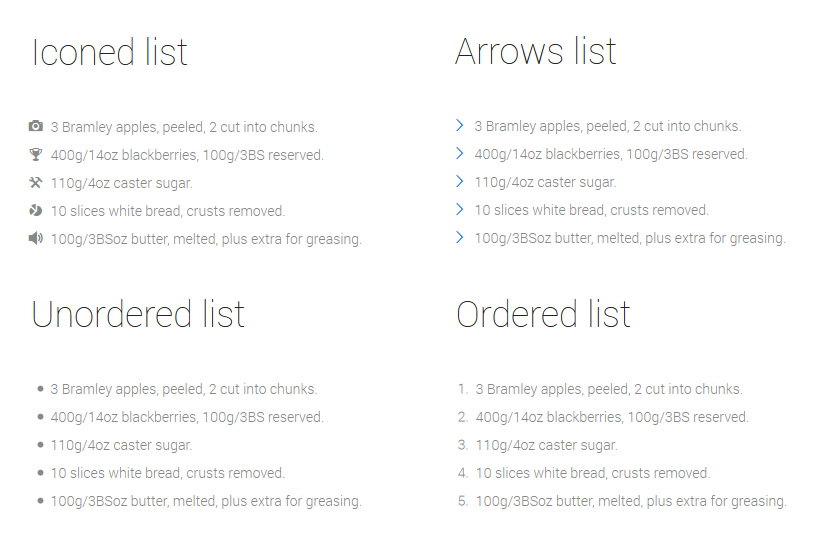
List
Used to create a list

Examples icons:
<ul class="iconList"> <li class="icon-camera">3 Bramley apples, peeled, 2 cut into chunks.</li> <li class="icon-trophy">400g/14oz blackberries, 100g/3½ reserved.</li> <li class="icon-wrench">110g/4oz caster sugar.</li> <li class="icon-chart-pie">10 slices white bread, crusts removed.</li> <li class="icon-volume">100g/3½oz butter, melted, plus extra for greasing.</li> </ul>
Numered list
<ol> <li>3 Bramley apples, peeled, 2 cut into chunks.</li> <li>400g/14oz blackberries, 100g/3½ reserved.</li> <li>110g/4oz caster sugar.</li> <li>10 slices white bread, crusts removed.</li> <li>100g/3½oz butter, melted, plus extra for greasing.</li> </ol>
Marked list
<ul> <li>3 Bramley apples, peeled, 2 cut into chunks.</li> <li>400g/14oz blackberries, 100g/3½ reserved.</li> <li>110g/4oz caster sugar.</li> <li>10 slices white bread, crusts removed.</li> <li>100g/3½oz butter, melted, plus extra for greasing.</li> </ul>
Parallax
Used to create a block with the image that is asynchronously shifting while scrolling through the page.
Parameters:
- style - parallax block's style - dark/light (class="dark | light ").
- image - URL of the image used in parallax for asynchronous background.
- position - sets the direction asynchronous to the image motion
Examples:

To build this layout we use the section with the width 100% where asynchronous scroll of the background image is used. Inside the section, the main block with the class 'main; is used for the contents.
<section class="sc_parallax dark"> <div class="sc_parallax_img" data-position="down"
style="background-image: url( LINK IMAGES )"></div> <div class="sc_parallax_content"> <div class="main">content </div> </div> </div> </section>
Popup
POPup modal window.
When invoking the block, a modal window with contents appears. There is a link with the block's ID for invoking the block. ID of the block and ID in the link should be the same.

Examples link open:
<a href="#popup-item" title="Get code" class="icon-code open-popup-link">Open popUP</a>
Examples popUP block:
<div id="popup-item" class="white-popup mfp-with-anim mfp-hide"> <h4>Title popUP</h4> <p> content </p> </div>
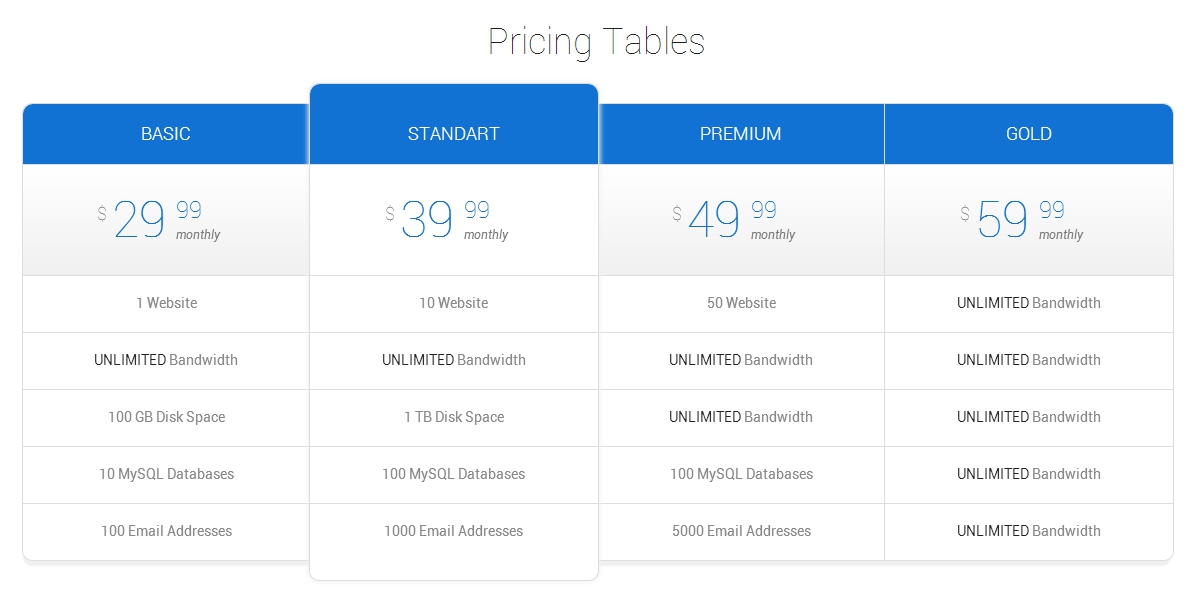
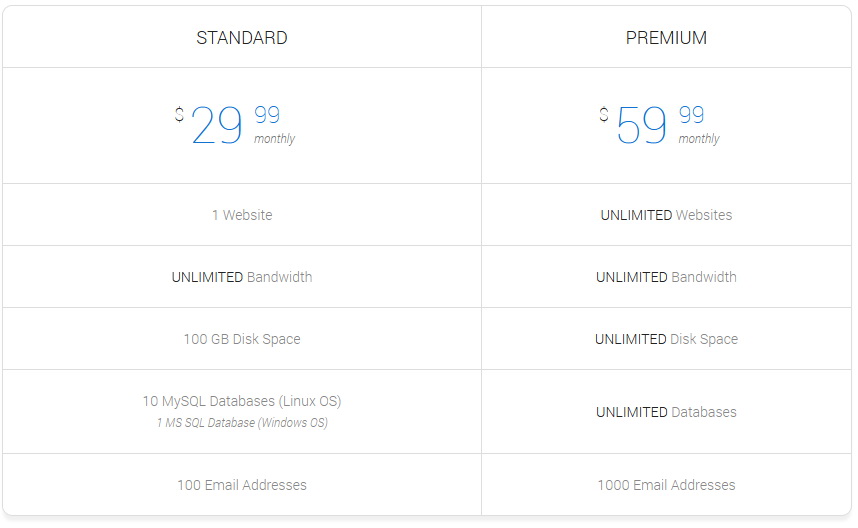
Price
Ptice table that creates similar columns.
Parameters:
- style - three main styles are available, combining which you can get new styles. The styles are: standard table | with left menu | with images.
- animation - sets up animation for the entire column by adding the class "<ul class="columnsAnimate">".
- shadow - Creates shadow around the table by adding the class to the column's section

Examples standart price table + shadow:
lt;div class="sc_pricing_table alignCenter"> <div class="sc_prising_columns" style="width:25%;"> <ul class="columnsAnimate"> <li class="sc_pricing_title">Basic</li> <li class="sc_pricing_cost"> <div class="sc_priceItem"> <span class="sc_price_currency">$</span> <div class="money">29</div> <div class="priceRight"> <div class="penny">99</div> <div class="period">monthly</div> </div> </div> </li> <li>1 Website</li> <li><b>Unlimited</b> Bandwidth</li> <li>100 GB Disk Space</li> <li>10 MySQL Databases</li> <li>100 Email Addresses</li> </ul> </div> <div class="sc_prising_columns" style="width:25%;"> <ul class="columnsAnimate"> <li class="sc_pricing_title">Standart</li> <li class="sc_pricing_cost"> <div class="sc_priceItem"> <span class="sc_price_currency">$</span> <div class="money">39</div> <div class="priceRight"> <div class="penny">99</div> <div class="period">monthly</div> </div> </div> </li> <li>10 Website</li> <li><b>Unlimited</b> Bandwidth</li> <li>1 TB Disk Space</li> <li>100 MySQL Databases</li> <li>1000 Email Addresses</li> </ul> </div> <div class="sc_prising_columns" style="width:25%;"> <ul class="columnsAnimate"> <li class="sc_pricing_title">Premium</li> <li class="sc_pricing_cost"> <div class="sc_priceItem"> <span class="sc_price_currency">$</span> <div class="money">49</div> <div class="priceRight"> <div class="penny">99</div> <div class="period">monthly</div> </div> </div> </li> <li>50 Website</li> <li><b>Unlimited</b> Bandwidth</li> <li><b>Unlimited</b> Bandwidth</li> <li>100 MySQL Databases</li> <li>5000 Email Addresses</li> </ul> </div> <div class="sc_prising_columns" style="width:25%;"> <ul class="columnsAnimate"> <li class="sc_pricing_title">Gold</li> <li class="sc_pricing_cost"> <div class="sc_priceItem"> <span class="sc_price_currency">$</span> <div class="money">59</div> <div class="priceRight"> <div class="penny">99</div> <div class="period">monthly</div> </div> </div> </li> <li><b>Unlimited</b> Bandwidth</li> <li><b>Unlimited</b> Bandwidth</li> <li><b>Unlimited</b> Bandwidth</li> <li><b>Unlimited</b> Bandwidth</li> <li><b>Unlimited</b> Bandwidth</li> </ul> </div> </div>

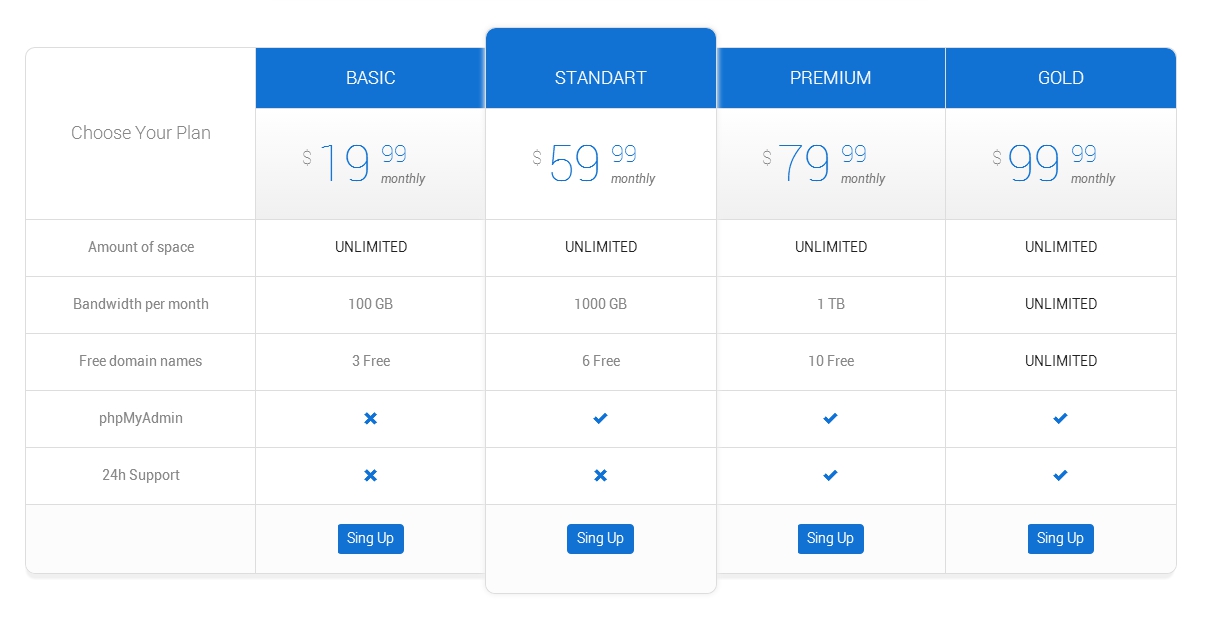
Examples of left info menu + shadow:
<div class="sc_pricing_table alignCenter"> <div class="sc_prising_columns" style="width:20%;"> <ul> <li class="sc_pricing_title_united">Choose Your Plan</li> <li>Amount of space</li> <li>Bandwidth per month</li> <li>Free domain names</li> <li>phpMyAdmin</li> <li>24h Support</li> <li class="sc_pricing_footer"></li> </ul> </div> <div class="sc_prising_columns" style="width:20%;"> <ul class="columnsAnimate"> <li class="sc_pricing_title">Basic</li> <li class="sc_pricing_cost"> <div class="sc_priceItem"> <span class="sc_price_currency">$</span> <div class="money">19</div> <div class="priceRight"> <div class="penny">99</div> <div class="period">monthly</div> </div> </div> </li> <li><b>Unlimited</b></li> <li>100 GB</li> <li>3 Free</li> <li><span class="sc_icon icon-cancel"></span></li> <li><span class="sc_icon icon-cancel"></span></li> <li class="sc_pricing_footer"><div class="squareButton global"><a href="#"
title="Sing Up">Sing Up</a></div></li> </ul> </div> <div class="sc_prising_columns" style="width:20%;"> <ul class="columnsAnimate"> <li class="sc_pricing_title">Standart</li> <li class="sc_pricing_cost"> <div class="sc_priceItem"> <span class="sc_price_currency">$</span> <div class="money">59</div> <div class="priceRight"> <div class="penny">99</div> <div class="period">monthly</div> </div> </div> </li> <li><b>Unlimited</b></li> <li>1000 GB</li> <li>6 Free</li> <li><span class="sc_icon icon-ok"></span></li> <li><span class="sc_icon icon-cancel"></span></li> <li class="sc_pricing_footer"><div class="squareButton global"><a href="#"
title="Sing Up">Sing Up</a></div></li> </ul> </div> <div class="sc_prising_columns" style="width:20%;"> <ul class="columnsAnimate"> <li class="sc_pricing_title">Premium</li> <li class="sc_pricing_cost"> <div class="sc_priceItem"> <span class="sc_price_currency">$</span> <div class="money">79</div> <div class="priceRight"> <div class="penny">99</div> <div class="period">monthly</div> </div> </div> </li> <li><b>Unlimited</b></li> <li>1 TB</li> <li>10 Free</li> <li><span class="sc_icon icon-ok"></span></li> <li><span class="sc_icon icon-ok"></span></li> <li class="sc_pricing_footer"><div class="squareButton global"><a href="#"
title="Sing Up">Sing Up</a></div></li> </ul> </div> <div class="sc_prising_columns" style="width:20%;"> <ul class="columnsAnimate"> <li class="sc_pricing_title">Gold</li> <li class="sc_pricing_cost"> <div class="sc_priceItem"> <span class="sc_price_currency">$</span> <div class="money">99</div> <div class="priceRight"> <div class="penny">99</div> <div class="period">monthly</div> </div> </div> </li> <li><b>Unlimited</b></li> <li><b>Unlimited</b></li> <li><b>Unlimited</b></li> <li><span class="sc_icon icon-ok"></span></li> <li><span class="sc_icon icon-ok"></span></li> <li class="sc_pricing_footer"><div class="squareButton global"><a href="#"
title="Sing Up">Sing Up</a></div></li> </ul> </div> </div>

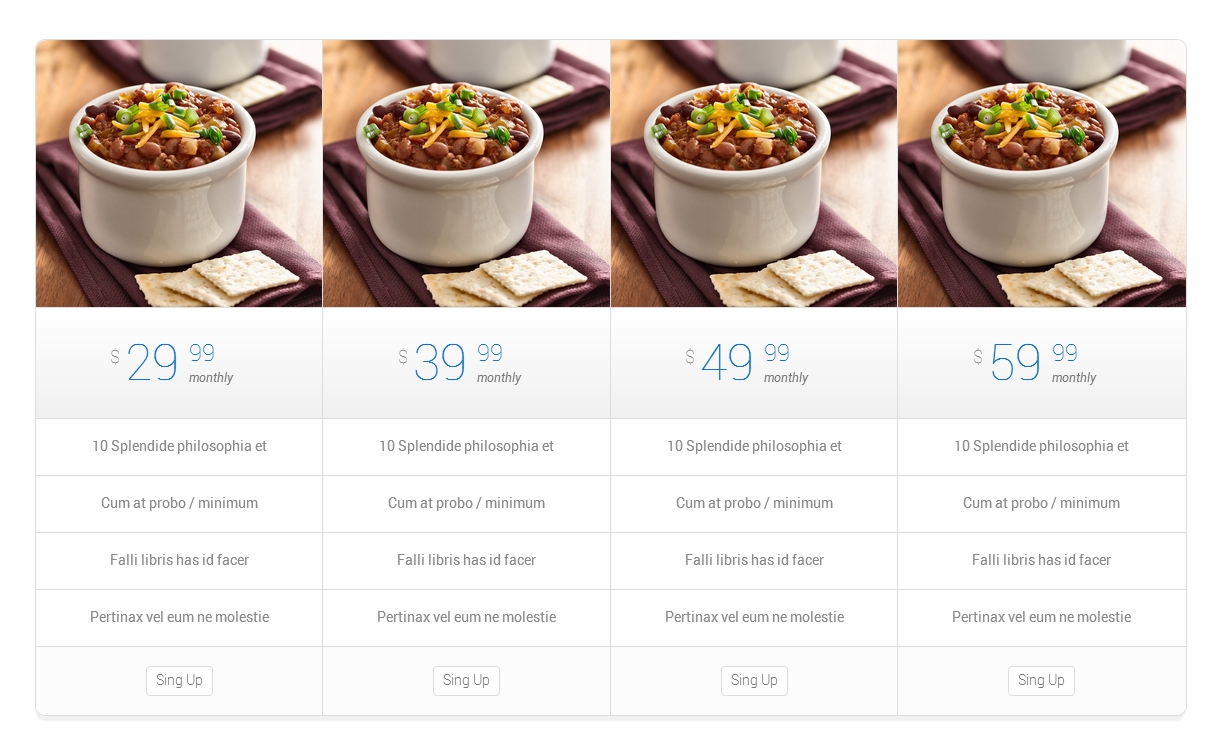
Examples images + shadow:
<div class="sc_pricing_table alignCenter"> <div class="sc_prising_columns" style="width:25%;"> <ul> <li class="sc_pricing_title_img"><img src="images_post/masonry7.jpg" alt=""></li> <li class="sc_pricing_cost"> <div class="sc_priceItem"> <span class="sc_price_currency">$</span> <div class="money">29</div> <div class="priceRight"> <div class="penny">99</div> <div class="period">monthly</div> </div> </div> </li> <li>10 Splendide philosophia et</li> <li>Cum at probo / minimum</li> <li>Falli libris has id facer</li> <li>Pertinax vel eum ne molestie</li> <li class="sc_pricing_footer"><div class="squareButton"><a href="#"
title="Sing Up">Sing Up</a></div></li> </ul> </div> <div class="sc_prising_columns" style="width:25%;"> <ul> <li class="sc_pricing_title_img"><img src="images_post/masonry7.jpg" alt=""></li> <li class="sc_pricing_cost"> <div class="sc_priceItem"> <span class="sc_price_currency">$</span> <div class="money">39</div> <div class="priceRight"> <div class="penny">99</div> <div class="period">monthly</div> </div> </div> </li> <li>10 Splendide philosophia et</li> <li>Cum at probo / minimum</li> <li>Falli libris has id facer</li> <li>Pertinax vel eum ne molestie</li> <li class="sc_pricing_footer"><div class="squareButton"><a href="#"
title="Sing Up">Sing Up</a></div></li> </ul> </div> <div class="sc_prising_columns" style="width:25%;"> <ul> <li class="sc_pricing_title_img"><img src="images_post/masonry7.jpg" alt=""></li> <li class="sc_pricing_cost"> <div class="sc_priceItem"> <span class="sc_price_currency">$</span> <div class="money">49</div> <div class="priceRight"> <div class="penny">99</div> <div class="period">monthly</div> </div> </div> </li> <li>10 Splendide philosophia et</li> <li>Cum at probo / minimum</li> <li>Falli libris has id facer</li> <li>Pertinax vel eum ne molestie</li> <li class="sc_pricing_footer"><div class="squareButton"><a href="#"
title="Sing Up">Sing Up</a></div></li> </ul> </div> <div class="sc_prising_columns" style="width:25%;"> <ul> <li class="sc_pricing_title_img"><img src="images_post/masonry7.jpg" alt=""></li> <li class="sc_pricing_cost"> <div class="sc_priceItem"> <span class="sc_price_currency">$</span> <div class="money">59</div> <div class="priceRight"> <div class="penny">99</div> <div class="period">monthly</div> </div> </div> </li> <li>10 Splendide philosophia et</li> <li>Cum at probo / minimum</li> <li>Falli libris has id facer</li> <li>Pertinax vel eum ne molestie</li> <li class="sc_pricing_footer"><div class="squareButton"><a href="#"
title="Sing Up">Sing Up</a></div></li> </ul> </div> </div>
Review
Used build a review block for reviews and ratings.
This block is added for user's and author's ratings.

<div class="reviewBlock sc_tabs"> <div class="poluparFiltr"> <ul> <li class="squareButton"><a href="#author-tabs">Author</a></li> <li class="squareButton"><a href="#users-tabs">Users</a></li> </ul> </div> <div class="ratingStars" id="author-tabs"> <div class="ratBody"> <div class="ratingItem"> <span class="ratBubble">50%</span> <div class="starDefault"><span
class="starRevirew"></span><span
class="starRevirew"></span><span
class="starRevirew"></span><span
class="starRevirew"></span><span
class="starRevirew"></span></div> <div class="starHover" style="width:71%"><span
class="starRevirew"></span><span
class="starRevirew"></span><span
class="starRevirew"></span><span
class="starRevirew"></span><span
class="starRevirew"></span></div> </div> <span class="name">Criteria1</span> </div> </div> <div class="ratingStars" id="users-tabs"> <div class="ratBody"> <div class="ratingItem ratingEdit"> <span class="ratBubble">50%</span> <div class="starDefault"><span
class="starRevirew"></span><span
class="starRevirew"></span><span
class="starRevirew"></span><span
class="starRevirew"></span><span
class="starRevirew"></span></div> <div class="starHover" style="width:71%"><span
class="starRevirew"></span><span
class="starRevirew"></span><span
class="starRevirew"></span><span
class="starRevirew"></span><span
class="starRevirew"></span></div> </div> <span class="name">Criteria1</span> </div> <div class="accept"><div class="squareButton global"><a href="#" title="More">Accept</a></div></div> </div> <div class="infoTotal"> <div class="infoRat">Lorem ipsum dolor sit amet, consectetur adipisicing elit.</div> <div class="totaWrap"> <div class="totalStar"> <div class="ratingItem"> <div class="starDefault"><span
class="starRevirew"></span><span
class="starRevirew"></span><span
class="starRevirew"></span><span
class="starRevirew"></span><span
class="starRevirew"></span></div> <div class="starHover" style="width:71%"><span
class="starRevirew"></span><span
class="starRevirew"></span><span
class="starRevirew"></span><span
class="starRevirew"></span><span
class="starRevirew"></span></div> </div> </div> <div class="totalNamber">7.1</div> </div> </div> </div><!-- /.reviewBlock -->
Quote
Used for a quote or text with an option of author's indication.
Parameters:
- quote - a text of the quote
- author - an author.
Examples:

<div class="postBlockquote"> <blockquote><p>Your work is going to fill a large part of your life, and the only way to be
truly satisfied is to do what you believe is great work. And the only way
to do great work is to love what you do.</p></blockquote> <p class="blockquoteAuthor">Steve Jobs</p> </div>
Skills
Creates blocks containing the level of your skills displayed in different styles.
Parameters:
- style - creates one of two styles of skills display - bar | graph
- dir - Sets vertical or horizontal orientation by adding class ( class="sc_slillsHorizontal | sc_slillsVertical
- title - Title for the skills
- maximum - Sets maximum value of the shortcode 'Skills'
- speed - Sets speed for the skills item in milliseconds
Examples:

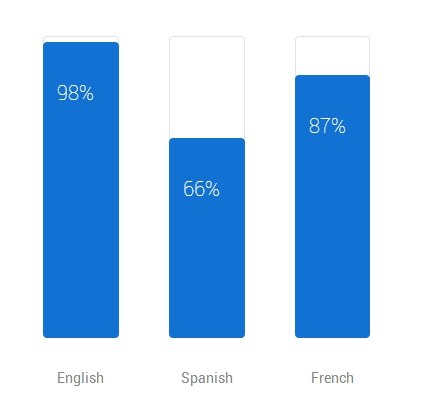
<div class="sc_skills_bar sc_skills_up" > <div class="skillsWrap sc_slillsHorizontal"> <div class="sc_skillsColumns" style="width: 33.33%"> <div class="sc_skills_item" style="height: 300px"> <div class="sc_skills_count SCheight" data-speed-animation="2200" data-speed="10" data-stop="98"> <div class="sc_skills_total">5</div> </div> </div> <div class="sc_skills_info">English</div> </div> <div class="sc_skillsColumns" style="width: 33.33%"> <div class="sc_skills_item" style="height: 300px"> <div class="sc_skills_count SCheight" data-speed-animation="2500" data-speed="21" data-stop="66"> <div class="sc_skills_total">5</div> </div> </div> <div class="sc_skills_info">Spanish</div> </div> <div class="sc_skillsColumns" style="width: 33.33%"> <div class="sc_skills_item" style="height: 300px"> <div class="sc_skills_count SCheight" data-speed-animation="1700" data-speed="10" data-stop="87"> <div class="sc_skills_total">5</div> </div> </div> <div class="sc_skills_info">French</div> </div> </div> </div>

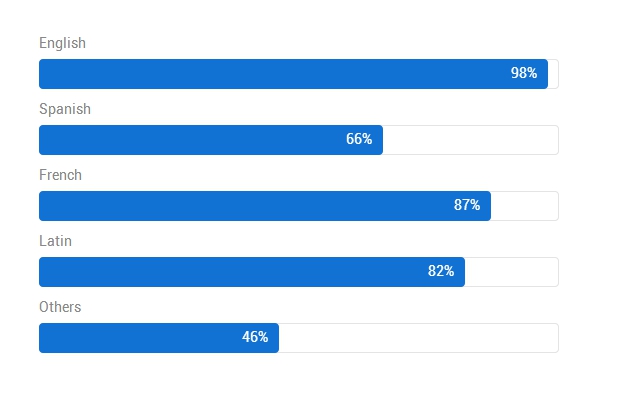
<div class="sc_skills_bar"> <div class="skillsWrap sc_slillsHorizontal "> <div class="sc_skillsColumns" style="width: 20%"> <div class="sc_skills_info">English</div> <div class="sc_skills_item rexCSinit"> <div class="sc_skills_count SCwidth" data-speed-animation="2200" data-speed="10"
data-stop="98" ;> <div class="sc_skills_total">98</div> </div> </div> </div> <div class="sc_skillsColumns" style="width: 20%"> <div class="sc_skills_info">Spanish</div> <div class="sc_skills_item rexCSinit"> <div class="sc_skills_count SCwidth" data-speed-animation="2500" data-speed="21"
data-stop="66" > <div class="sc_skills_total">66</div> </div> </div> </div> <div class="sc_skillsColumns" style="width: 20%"> <div class="sc_skills_info">French</div> <div class="sc_skills_item rexCSinit"> <div class="sc_skills_count SCwidth" data-speed-animation="1700" data-speed="10"
data-stop="87" > <div class="sc_skills_total">87</div> </div> </div> </div> <div class="sc_skillsColumns" style="width: 20%"> <div class="sc_skills_info">Latin</div> <div class="sc_skills_item rexCSinit"> <div class="sc_skills_count SCwidth" data-speed-animation="2500" data-speed="10"
data-stop="82" > <div class="sc_skills_total">82</div> </div> </div> </div> </div> </div>

<div class="skillsWrap sc_slillsVertical "> <div class="sc_skillsColumns"> <div class="sc_skills_info">English</div> <div class="sc_skills_item rexCSinit"> <div class="sc_skills_count SCwidth" data-speed-animation="2200" data-speed="10"
data-stop="98" style="width: 98%;"> <div class="sc_skills_total">98</div> </div> </div> </div> <div class="sc_skillsColumns"> <div class="sc_skills_info">Spanish</div> <div class="sc_skills_item rexCSinit"> <div class="sc_skills_count SCwidth" data-speed-animation="2500" data-speed="21"
data-stop="66" style="width: 66%;"> <div class="sc_skills_total">66</div> </div> </div> </div> <div class="sc_skillsColumns"> <div class="sc_skills_info">French</div> <div class="sc_skills_item rexCSinit"> <div class="sc_skills_count SCwidth" data-speed-animation="1700" data-speed="10"
data-stop="87" style="width: 87%;"> <div class="sc_skills_total">87</div> </div> </div> </div> <div class="sc_skillsColumns"> <div class="sc_skills_info">Latin</div> <div class="sc_skills_item rexCSinit"> <div class="sc_skills_count SCwidth" data-speed-animation="2500" data-speed="10"
data-stop="82" style="width: 82%;"> <div class="sc_skills_total">82</div> </div> </div> </div> <div class="sc_skillsColumns"> <div class="sc_skills_info">Others</div> <div class="sc_skills_item rexCSinit"> <div class="sc_skills_count SCwidth" data-speed-animation="1500" data-speed="10"
data-stop="46" style="width: 46%;"> <div class="sc_skills_total">46</div> </div> </div> </div> </div>

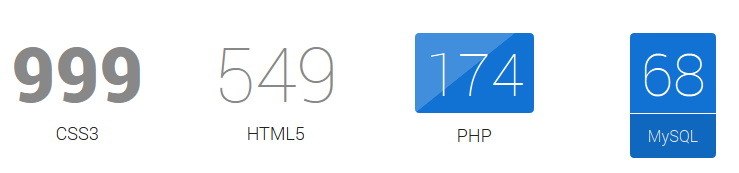
<div class="columnsWrap"> <div class="columns1_2"> <div class="sc_skills_item SCstyle1 rexCSinit"> <div class="sc_skills_count" data-step="33" data-speed="20"
data-stop="999"><div class="sc_skills_total">999</div></div> <div class="SCtext">Lorem ipsum</div> </div> </div> <div class="columns1_2"> <div class="sc_skills_item SCstyle2 rexCSinit"> <div class="sc_skills_count" data-step="13" data-speed="20"
data-stop="549"><div class="sc_skills_total">549</div></div> <div class="SCtext">Lorem ipsum</div> </div> </div> <div class="columns1_2"> <div class="sc_skills_item SCstyle4 rexCSinit"> <div class="sc_skills_count" data-step="8" data-speed="20"
data-stop="174"><div class="sc_skills_total">174</div></div> <div class="SCtext">Lorem ipsum</div> </div> </div> <div class="columns1_2"> <div class="sc_skills_item SCstyle3 rexCSinit"> <div class="sc_skills_count" data-step="1" data-speed="20"
data-stop="68"><div class="sc_skills_total">68</div></div> <div class="SCtext">Lorem ipsum</div> </div> </div> </div>
Slider
Parameters:
- frame - builds black or white frame around in a shape of apple device.
- fullscreen - builds slider of the height 100%
- animation - animates the slider
Examples:

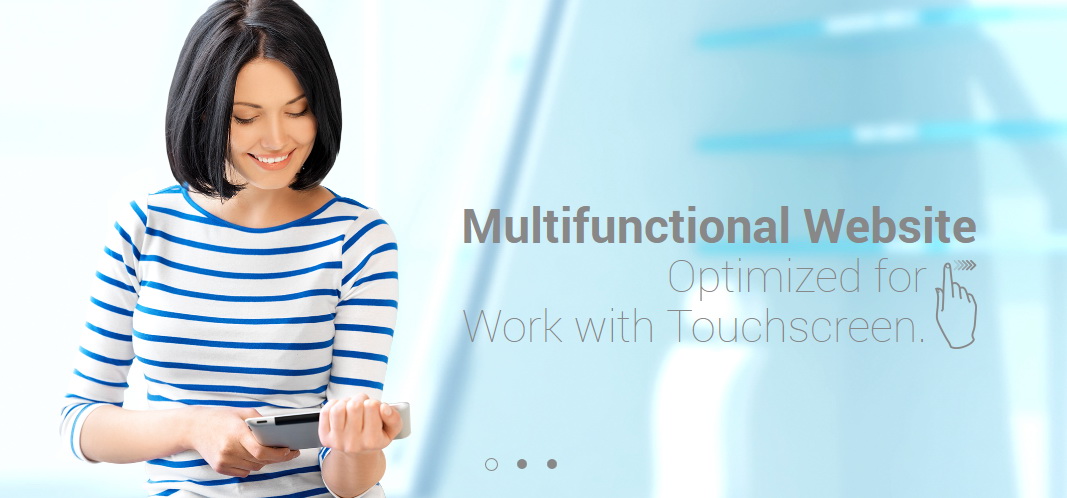
<div class="sliderHomeBullets statickSlider"> <div class="rsContent slide-1"> <div class="main"> <div class="textBlock rsABlock" data-fade-effect="none" data-move-effect="top"
data-opposite="true" data-move-offset="900" data-delay="300" data-speed="1500"
data-easing="easeOutBack" data-rsw="707" data-rsh="471"> <div class="title">Multifunctional Website</div> <p>Optimized for <br> Work with Touchscreen.</p> </div> <img class="rsABlock women" data-fade-effect="none" data-move-effect="bottom"
data-opposite="true" data-move-offset="950" data-delay="450" data-speed="2500"
data-easing="" src="images_post/slider/slide1_2.png" alt="" data-rsw="707" data-rsh="471"> </div> </div> <div class="rsContent slide-2"> <div class="main"> <div class="textBlock rsABlock" data-fade-effect="none" data-move-effect="left"
data-opposite="true" data-move-offset="900" data-delay="300" data-speed="1200"
data-easing="" data-rsw="707" data-rsh="471"> <div class="title">100% Responsive</div> <p>& Retina Friedly</p> </div> <img class="rsABlock retinaExample" data-fade-effect="none" data-move-effect="top"
data-opposite="true" data-move-offset="950" data-delay="700" data-speed="2000"
data-easing="" src="images_post/slider/slide2_3.png" alt="" data-rsw="707" data-rsh="471"> <img class="rsABlock iPadPhone" data-fade-effect="none" data-move-effect="bottom"
data-opposite="true" data-move-offset="950" data-delay="300" data-speed="1000"
data-easing="" src="images_post/slider/slide2_2.png" alt="" data-rsw="707" data-rsh="471"> </div> </div> <div class="rsContent slide-3"> <div class="main"> <div class="textBlock rsABlock" data-fade-effect="none" data-move-effect="top"
data-opposite="true" data-move-offset="950" data-delay="450" data-speed="1000"
data-easing="" data-rsw="707" data-rsh="471"> <div class="title">Free Installation Services</div> <p>by ThemeREX</p> </div> <div class="order rsABlock" data-fade-effect="none" data-move-effect="bottom"
data-opposite="true" data-move-offset="950" data-delay="950" data-speed="900"
data-easing="" src="images_post/slider/slide1_3.png" data-rsw="707" data-rsh="471"> <a href="#" class="submitOrder">Order Now</a> </div> <img class="rsABlock installPic" data-fade-effect="none" data-move-effect="left"
data-opposite="true" data-move-offset="950" data-delay="350" data-speed="1300"
data-easing="" src="images_post/slider/slide3_2.png" alt="" data-rsw="707" data-rsh="471"> </div> </div> </div>

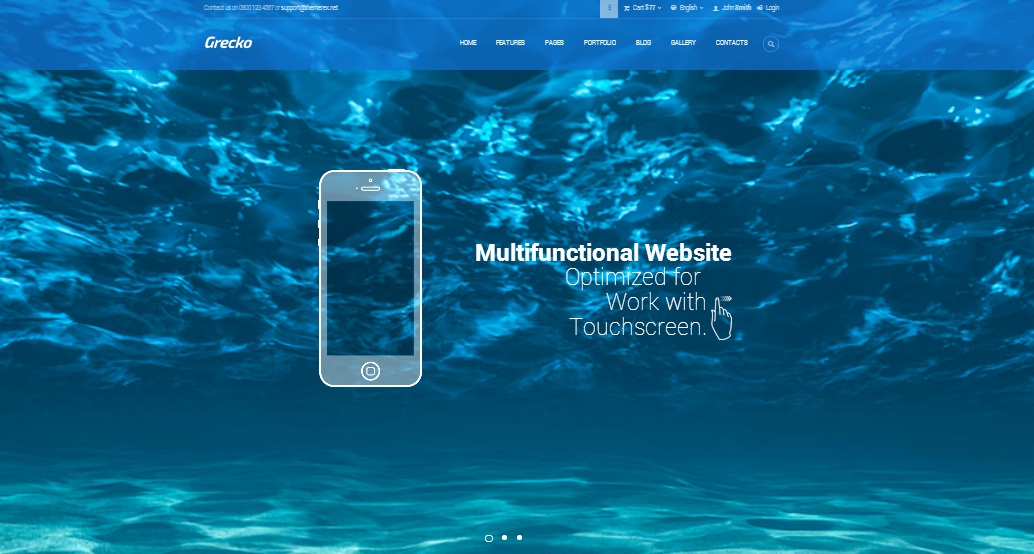
Fullscreen slider is based on royal slider. This slider takes over 100% of the screen. We recommend to place this slider on pages with the width of 100%
Classes for animation of the background
- rsTopLeft
- rsTopRight
- rsBottomLeft
- rsBottomRight
<div class="fullScreenSlider "> <div class="sliderHomeBullets"> <div class="rsContent slide-1" data-effect="rsTopLeft"> <div class="fonBlock"></div> <div class="main"> <div class="textBlock rsABlock" data-fade-effect="none" data-move-effect="bottom"
data-opposite="true" data-move-offset="900" data-delay="300" data-speed="1500"
data-easing="easeOutBack" data-rsw="707" data-rsh="471"> <div class="title">Multifunctional Website</div> <p>Optimized for <br> Work with Touchscreen.</p> </div> <img class="rsABlock iPhone" data-fade-effect="none" data-move-effect="top"
data-opposite="true" data-move-offset="950" data-delay="450" data-speed="2500"
data-easing="" src="images_post/slider/slide4_3.png" data-rsw="707" data-rsh="471"> </div> </div> <div class="rsContent slide-2" data-effect="rsBottomRight"> <div class="fonBlock"></div> <div class="main"> <div class="textBlock rsABlock" data-fade-effect="none" data-move-effect="left"
data-opposite="true" data-move-offset="900" data-delay="300" data-speed="1200"
data-easing="" data-rsw="707" data-rsh="471"> <div class="title">100% Responsive</div> <p>& Retina Friedly</p> </div> <img class="rsABlock retinaExample" data-fade-effect="none" data-move-effect="right"
data-opposite="true" data-move-offset="950" data-delay="700" data-speed="2000"
data-easing="" src="images_post/slider/slide5_2.png" data-rsw="707" data-rsh="471"> </div> </div> <div class="rsContent slide-3" data-effect="rsTopRight"> <div class="fonBlock"></div> <div class="main"> <div class="textBlock rsABlock" data-fade-effect="none" data-move-effect="top"
data-opposite="true" data-move-offset="950" data-delay="450" data-speed="1000"
data-easing="" data-rsw="707" data-rsh="471"> <div class="title">Free Installation Services</div> <p>by ThemeREX</p> </div> <div class="order rsABlock" data-fade-effect="none" data-move-effect="bottom"
data-opposite="true" data-move-offset="950" data-delay="950" data-speed="900"
data-easing="" data-rsw="707" data-rsh="471"> <a href="#" class="submitOrder">Order Now</a> </div> </div> </div> </div> </div>

This slider is available in two frames; class=" blackTablet | whiteTablet"
<div class="tabletBord blackTablet"> <div class="sliderBullets"> <div class="rsContent"><img src="images_post/slide1.jpg" alt=""></div> <div class="rsContent"><img src="images_post/slide2.jpg" alt=""></div> <div class="rsContent"><img src="images_post/slide3.jpg" alt=""></div> </div> </div>
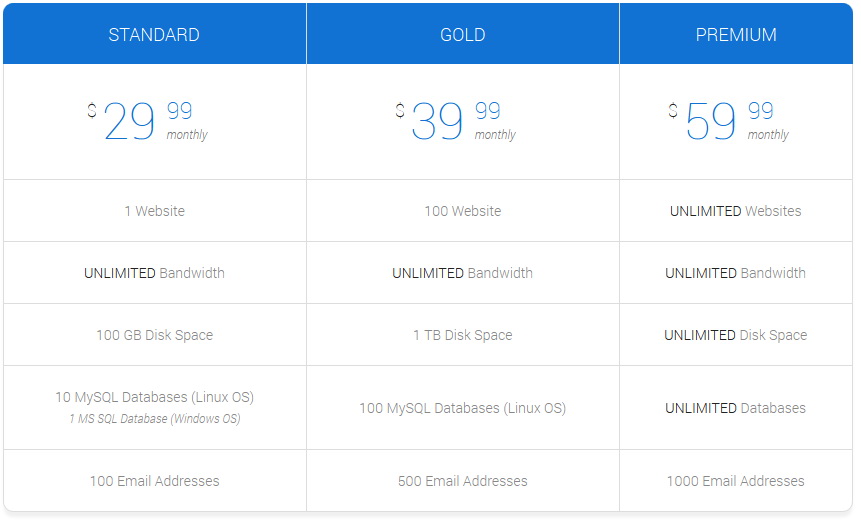
Table
Sets up one of two styles of a standard table.
Parameters:
- style - following classes for table block's wrap are available (сlass=" sc_table_style1 | sc_table_style2 | sc_table_style3 | sc_table_style4").
Examples:

<div class="sc_table sc_table_style1"> <table> <thead> <tr> <th style="width:33%">Standard</th> <th style="width:34%">Gold</th> <th style="width:33%">Premium</th> </tr> </thead> <tbody> <tr> <td class="sc_bgGray"> <div class="sc_priceItem"> <span class="sc_price_currency">$</span> <div class="money">29</div> <div class="priceRight"> <div class="penny">99</div> <div class="period">monthly</div> </div> </div> </td> <td class="sc_bgGray"> <div class="sc_priceItem"> <span class="sc_price_currency">$</span> <div class="money">39</div> <div class="priceRight"> <div class="penny">99</div> <div class="period">monthly</div> </div> </div> </td> <td class="sc_bgGray"> <div class="sc_priceItem"> <span class="sc_price_currency">$</span> <div class="money">59</div> <div class="priceRight"> <div class="penny">99</div> <div class="period">monthly</div> </div> </div> </td> </tr> <tr> <td>1 Website</td> <td>100 Website</td> <td><span>UNLIMITED</span> Websites</td> </tr> <tr> <td><span>UNLIMITED</span> Bandwidth</td> <td><span>UNLIMITED</span> Bandwidth</td> <td><span>UNLIMITED</span> Bandwidth</td> </tr> <tr> <td>100 GB Disk Space</td> <td>1 TB Disk Space</td> <td><span>UNLIMITED</span> Disk Space</td> </tr> <tr> <td>10 MySQL Databases (Linux OS) <br> <i>1 MS SQL Database (Windows OS)</i></td> <td>100 MySQL Databases (Linux OS) <br></td> <td><span>UNLIMITED</span> Databases</td> </tr> <tr> <td>100 Email Addresses</td> <td>500 Email Addresses</td> <td>1000 Email Addresses</td> </tr> </tbody> </table> </div>

<div class="sc_table sc_table_style2"> <table> <thead> <tr> <th style="width:50%" class="sc_bgGray">Standard</th> <th style="width:50%" class="sc_bgGray">Premium</th> </tr> </thead> <tbody> <tr class="even"> <td> <div class="sc_priceItem"> <span class="sc_price_currency">$</span> <div class="money">29</div> <div class="priceRight"> <div class="penny">99</div> <div class="period">monthly</div> </div> </div> </td> <td> <div class="sc_priceItem"> <span class="sc_price_currency">$</span> <div class="money">59</div> <div class="priceRight"> <div class="penny">99</div> <div class="period">monthly</div> </div> </div> </td> </tr> <tr class="odd"> <td>1 Website</td> <td><span>UNLIMITED</span> Websites</td> </tr> <tr class="even"> <td><span>UNLIMITED</span> Bandwidth</td> <td><span>UNLIMITED</span> Bandwidth</td> </tr> <tr class="odd"> <td>100 GB Disk Space</td> <td><span>UNLIMITED</span> Disk Space</td> </tr> <tr class="even"> <td>10 MySQL Databases (Linux OS) <br> <i>1 MS SQL Database (Windows OS)</i></td> <td><span>UNLIMITED</span> Databases</td> </tr> <tr class="odd"> <td>100 Email Addresses</td> <td>1000 Email Addresses</td> </tr> </tbody> </table> </div>
Tabs
Used to create bloks as tabs
Examples:

<div class="sc_tabs"> <ul class="tabsHead"> <li><a href="#tabs1">Tabs images 1</a></li> <li><a href="#tabs2">Tabs images 2</a></li> </ul> <div id="tabs1" class="tabsBody"> <div id="scroll-1" class="scroll"> <div class="items postLeft"> <div class="thumb"><img src="images_post/tab1.jpg" alt=""></div> <h4>Lorem ipsum dolor sit amet, consectetur</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p> </div> <div class="items postLeft"> <div class="thumb"><img src="images_post/tab2.jpg" alt=""></div> <h4>Lorem ipsum dolor sit amet, consectetur</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p> </div> <div class="items postLeft"> <div class="thumb"><img src="images_post/tab3.jpg" alt=""></div> <h4>Lorem ipsum dolor sit amet, consectetur</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p> </div> <div class="items postLeft"> <div class="thumb"><img src="images_post/tab4.jpg" alt=""></div> <h4>Lorem ipsum dolor sit amet, consectetur</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p> </div> <div class="items postLeft"> <div class="thumb"><img src="images_post/tab5.jpg" alt=""></div> <h4>Lorem ipsum dolor sit amet, consectetur</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p> </div> </div> </div> <div id="tabs2" class="tabsBody"> <div id="scroll-2" class="scroll"> <div class="items postRight"> <div class="thumb"><img src="images_post/tab1.jpg" alt=""></div> <h4>Lorem ipsum dolor sit amet, consectetur</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p> </div> <div class="items postRight"> <div class="thumb"><img src="images_post/tab2.jpg" alt=""></div> <h4>Lorem ipsum dolor sit amet, consectetur</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p> </div> <div class="items postRight"> <div class="thumb"><img src="images_post/tab3.jpg" alt=""></div> <h4>Lorem ipsum dolor sit amet, consectetur</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p> </div> <div class="items postRight"> <div class="thumb"><img src="images_post/tab4.jpg" alt=""></div> <h4>Lorem ipsum dolor sit amet, consectetur</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p> </div> <div class="items postRight"> <div class="thumb"><img src="images_post/tab5.jpg" alt=""></div> <h4>Lorem ipsum dolor sit amet, consectetur</h4> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p> </div> </div> </div> </div>
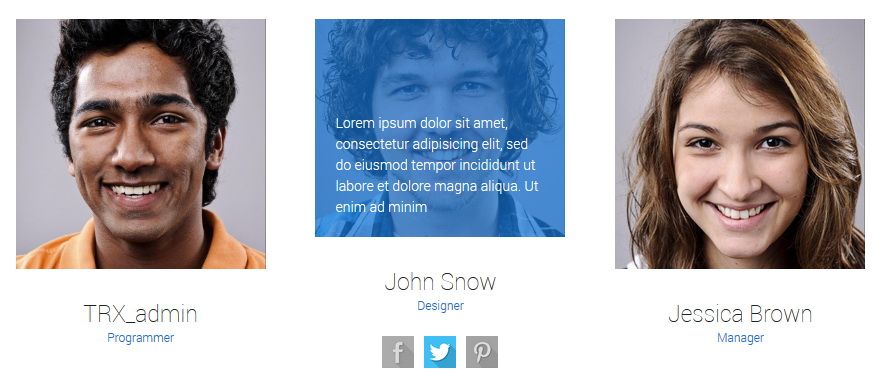
Team
Builds your team block (photos and descriptions)
Examples:

<div class="columnsWrap"> <div class="columns1_3"> <div class="peopleItems"> <div class="thumb"> <img src="images_post/people_1.jpg" alt=""> <div class="peopleText">Lorem ipsum dolor sit amet, consectetur adipisicing elit </div> </div> <h3>Matthew Perry</h3> <div class="specialty">designer</div> <ul class="socPage"> <li><a title="Facebook" class="fShare facebook" href="#">Facebook</a></li> <li><a title="Pinterest" class="fShare pinterest" href="#">Pinterest</a></li> <li><a title="Twitter" class="fShare twitter" href="#">Twitter</a></li> </ul> </div> </div> <div class="columns1_3"> <div class="peopleItems"> <div class="thumb"> <img src="images_post/people_2.jpg" alt=""> <div class="peopleText">Lorem ipsum dolor sit amet, consectetur adipisicing elit </div> </div> <h3>Matthew Perry</h3> <div class="specialty">designer</div> <ul class="socPage"> <li><a title="Facebook" class="fShare facebook" href="#">Facebook</a></li> <li><a title="Pinterest" class="fShare pinterest" href="#">Pinterest</a></li> <li><a title="Twitter" class="fShare twitter" href="#">Twitter</a></li> </ul> </div> </div> <div class="columns1_3"> <div class="peopleItems"> <div class="thumb"> <img src="images_post/people_3.jpg" alt=""> <div class="peopleText">Lorem ipsum dolor sit amet, consectetur adipisicing elit </div> </div> <h3>Matthew Perry</h3> <div class="specialty">designer</div> <ul class="socPage"> <li><a title="Facebook" class="fShare facebook" href="#">Facebook</a></li> <li><a title="Pinterest" class="fShare pinterest" href="#">Pinterest</a></li> <li><a title="Twitter" class="fShare twitter" href="#">Twitter</a></li> </ul> </div> </div> </div>
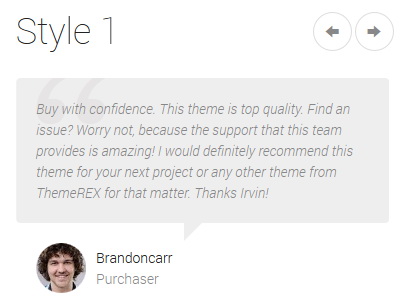
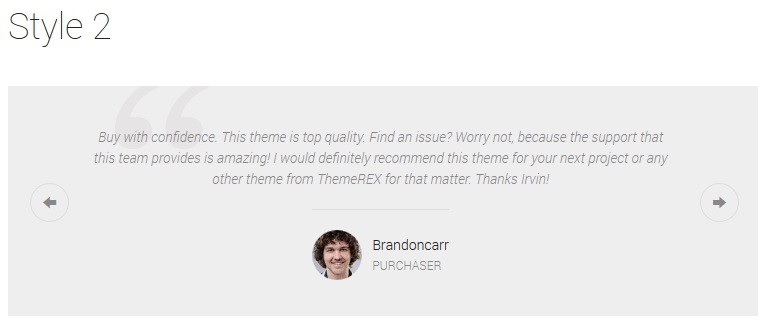
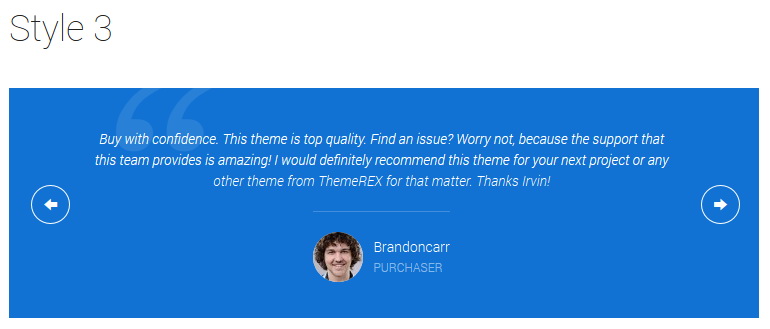
Testimonials
Creates user's testimonial block
Parameters:
- style - three display styles are available for Testimonials;
- title - Sets title for an item/
Examples:

<div class="sc_testimonials style1"> <h2>Testimonials</h2> <div class="sliderNav"> <div class="rsContent"> <div class="tstQuote"><div class="tstItem">Best purchase i made in envato. Great Theme!.</div></div> <div class="tstAuthor"> <div class="avatar"><img src="images/no-ava.png" alt=""></div> <div class="name">Green2005</div> <div class="specialty">Purchaser</div> </div> </div> <div class="rsContent"> <div class="tstQuote"><div class="tstItem">Buy with confidence.
This theme is top quality. Find an issue? Worry not, because the support that this team
provides is amazing! I would definitely recommend this theme for your next project or any
other theme from ThemeREX for that matter. Thanks Irvin!</div></div> <div class="tstAuthor"> <div class="avatar"><img src="images/no-ava.png" alt=""></div> <div class="name">Brandoncarr</div> <div class="specialty">Purchaser</div> </div> </div> </div>

<div class="sc_testimonials fullStyle1"> <div class="sliderNav"> <div class="rsContent"> <div class="tstQuote"><div class="tstItem">Best purchase i made in envato. Great Theme!.</div></div> <div class="tstAuthor"> <div class="avatar"><img src="images/no-ava.png" alt=""></div> <div class="name">Green2005</div> <div class="specialty">Purchaser</div> </div> </div> <div class="rsContent"> <div class="tstQuote"><div class="tstItem">Buy with confidence. This theme is top quality.
Find an issue? Worry not, because the support that this team provides is amazing! I
would definitely recommend this theme for your next project or any
other theme from ThemeREX for that matter. Thanks Irvin!</div></div> <div class="tstAuthor"> <div class="avatar"><img src="images/no-ava.png" alt=""></div> <div class="name">Brandoncarr</div> <div class="specialty">Purchaser</div> </div> </div> </div> </div>

<div class="sc_testimonials fullStyle2"> <div class="sliderNav"> <div class="rsContent"> <div class="tstQuote"><div class="tstItem">Best purchase i made in envato. Great Theme!.</div></div> <div class="tstAuthor"> <div class="avatar"><img src="images/no-ava.png" alt=""></div> <div class="name">Green2005</div> <div class="specialty">Purchaser</div> </div> </div> <div class="rsContent"> <div class="tstQuote"><div class="tstItem">Buy with confidence.
This theme is top quality. Find an issue? Worry not, because the support that this team provides is amazing! I would definitely
recommend this theme for your next project or any other theme from ThemeREX for
that matter. Thanks Irvin!</div></div> <div class="tstAuthor"> <div class="avatar"><img src="images/no-ava.png" alt=""></div> <div class="name">Brandoncarr</div> <div class="specialty">Purchaser</div> </div> </div> </div>
Tooltip
Used to create pop-up tips that shows up when hovering over a certain piece of text.
Parameters:
- title - Tooltip text.
Examples:

<p>Dignissimos, porro, quis, ipsum, doloribus reprehenderit provident vel necessitatibus
sequi eligendi labore ut dolor iste temporibus! Quibusdam, excepturi tempora
porro sapiente ipsum debitisest voluptas <span class="sc_tooltip_parent">
<span class="sc_highlight sc_highlight_style-2">laudantium
minimaa nemo quis perspiciatis rerum </span><span class="sc_tooltip">Tooltip text Lorem ipsum dolor
sit amet, consectetur adipisicing elit. Ducimus, ipsa.</span></span> animi quo ea
consequatur sunt dolorem dignissimos corporis architecto illum tempore facere! Magni
veniam sapiente tempora dolorum fuga!</p>
Video
Adding a video file from one of the popular video hostings, with an option to add a video player frame around.
Examples:

<div class="vPlayer article"> <div class="videoFrameTitle"></div> <div class="videoFrame videoPlay" data-frame="http://www.youtube.com/embed/636Dp8eHWnM"> <img src="images_post/video_post.jpg" alt=""> </div> </div>

<div class="vPlayer article"> <div class="videoFrame videoPlay" data-frame="http://www.youtube.com/embed/636Dp8eHWnM"> <img src="images_post/video_post.jpg" alt=""> </div> </div>
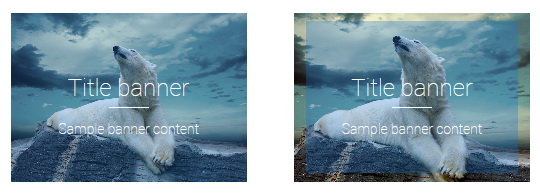
Zoom
Creates an image with an effect of "zoom" or "lens".
Examples:

<div class="tabletBord whiteTablet"> <div class="retinaExample"> <img src="images/tablet_1.jpg" data-zoom-image="images/tablet_3.jpg" alt="" class="retinaZoom"
id="retinaZoom1"> </div> </div>

<div class="tabletBord blackTablet"> <div class="retinaExample"> <img src="images/tablet_1.jpg" data-zoom-image="images/tablet_3.jpg" alt="" class="retinaZoom"
id="retinaZoom1"> </div> </div>

<img style="width: 550px" src="images_post/masonry12.jpg"
data-zoom-image="images_post/masonry12.jpg" alt="" class="retinaZoom zoomInit" id="retinaZoom3">
Sources and Credits
This section discloses the sources of various files used within the theme and describes their function. Use this section to gain an understanding on how the theme functions behind the scenes if considering any type of modification.
- Fonts:
- Roboto (non standard)
- Fontello (non standard, icons set)
- Arial (standard)
All non standard fonts are from Google Web Fonts and Fontello icons set
We have used the pictures from:
http://www.bigstockphoto.com/
All images are copyrighted to their respective owners and not available for download with this theme.
ThemeREX support
Additional information from ThemeREX:
"Theme Rex" support team is happy to welcome you here! Our operators and developers are always glad to help our customers. Should you have any questions, you may contact us for support:
10.00 - 19.00 (CET), Monday till Friday.
What is important to know about ThemeREX Support Policy
Important! For correct work of Ticket-system, you mustn't switch cookies in your browser off
We love to intercommunicate with our customers from all over the world. We always love to explain how our themes work. However, sometimes we have to say No:
- Please, note! We do not support queries if you do not have a purchase code
- Item support does not include:
- Customization and installation services
- Support for third party software and plug-ins
How to find a purchase key (see the screenshot):
- open the "downloads" tab in your account on ThemeForest
- find our theme in the list of products
- click "download" button, and in the drop down menu select "license sertificate" purchase code








Socials
Socials footer
It builds social icons. We recommend to place this block on the pages that take 100% of the screen's width. /p>
Socials single post & author social